2020/11/09
最近初めてUnityの2D要素に手を出しました。
ずっと3D一筋だった私ですが、地形や背景の作成が難しいこと、3D用のコンポーネントを使うと画面手前や奥にも吹っ飛んでしまい調整が難しいことから、最近は作業が滞っていました。
それならいっそ2Dで作ったほうが良さそうなので、あれこれ試行錯誤しているところです。
ここでネックとなるのは「2D画像の用意」です。
地形や背景はアセットストアにあるのでOKですが、自作キャラクターは自分で作るしかですよね。
ということで、今ある3Dモデルからスプライト用の画像を作り、Unity上でアニメーションさせてみました。
「3Dモデルからスクショを撮って整える」アナログな手法ですが、同じ境遇の方の参考になれば幸いです。
3Dモデルの用意
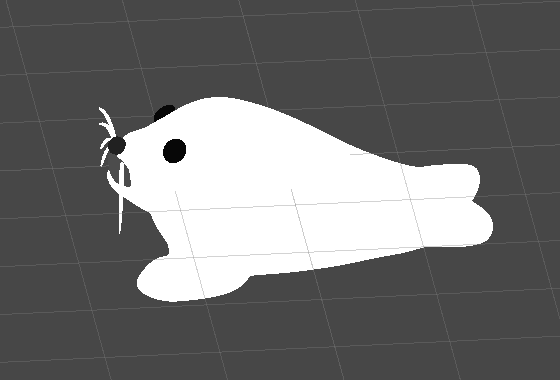
3Dで使う時と同じようにBlenderでモデルとアニメーションを作成し、Unity側へインポートします。
2Dの場合は影がいらなくなるので、シェーダは影を反映させないものを選択します。
ここでは「Standard Assets」のEffect内に含まれる「ToonShading」を使用しています。Standard Assetsがない場合はアセットストアからダウンロードしましょう。
次に新しいシーンを作成します。
キャラクターを配置したらビューを2Dモードに切り替え、カメラ位置やモデルの大きさを調節しましょう。
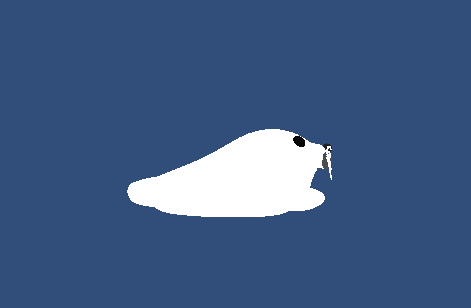
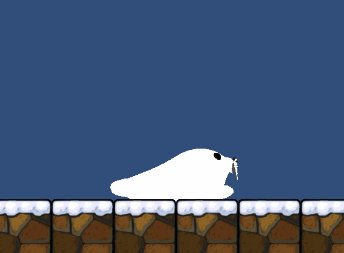
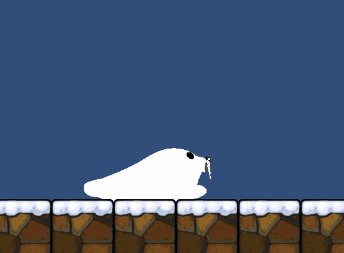
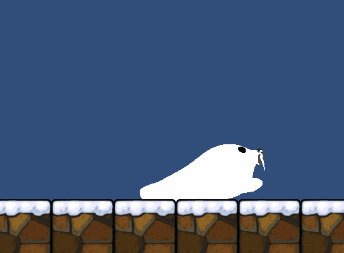
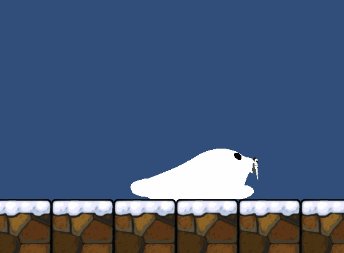
背景を設定しない状態で実行すれば、以下のようなゲーム画面になるはずです。
この状態でスクリーンショットを取得し、GIMP等のペイントソフトでキャラクター以外の領域を削除・透明化します。
ついでに画像のトリミングもしておきましょう。今回のアザラシは縦150×横300にしました。
また、他のポーズを取得する場合はAnimatorControllerのデフォルトアニメーションを切り替えればOKです。
今回は待機状態(Idle)と移動(Move)の2つを作ってみました。
スクリーンショットを取得するスクリプトの作成
数が多くなると「PrintScreen→ペイント貼り付け→保存」とかやってられなくなってくるので、Unity側で保存するスクリプトを作成しました。
using System.IO;
using UnityEngine;
public class ImageCapture : MonoBehaviour
{
public GameObject characterObject;
public string animationName;
public int suffixNumber = 1;
protected const string IMAGE_PATH = "./Images";
private void Update()
{
if (Input.GetKeyDown(KeyCode.Return)) {
CaptureImage();
}
}
protected void CaptureImage()
{
if (!Directory.Exists(IMAGE_PATH)) {
Directory.CreateDirectory(IMAGE_PATH);
}
string fileName = $"{characterObject.name}_{animationName}_{suffixNumber}";
string filePath = $"{IMAGE_PATH}/{fileName}.png";
ScreenCapture.CaptureScreenshot(filePath);
suffixNumber++;
}
}
これを適当な空オブジェクトに付け、インスペクターから対象キャラクターのオブジェクトとアニメーション名を設定します。
この状態で再生し、Enterキーをバシバシ押せば、プロジェクトフォルダ直下のImagesフォルダにスクショが保存されていきます。
スプライトシートの作成とインポート
ドット絵を1枚の画像として並べます。手動でやるのは辛いのでソフトやツールを探しました。
ぐぐった感じでは「Texture Picker」がよさそうですが、無料版では制限が多く使いにくかったです。
他を探してみると、GIMPのプラグインとして作っている方がいたので、そのソースコードを参考にフィルターを追加しました。
http://blender-linux-vol3.blogspot.com/2011/08/gimpsimple-sprite-sheet-maker.html
すると以下のような画像が完成します。これをUnityへインポートします。
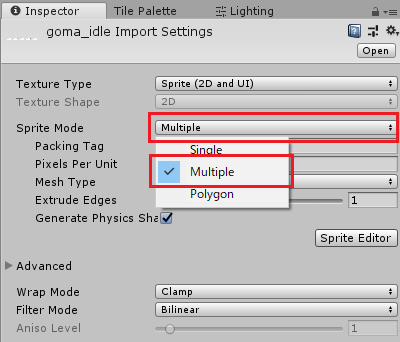
Unity側では画像のインポート設定で「Texture Type」が「Sprite」に設定されていることを確認し、「Sprite Mode」を「Multiple」に変更してApplyボタンをクリックします。
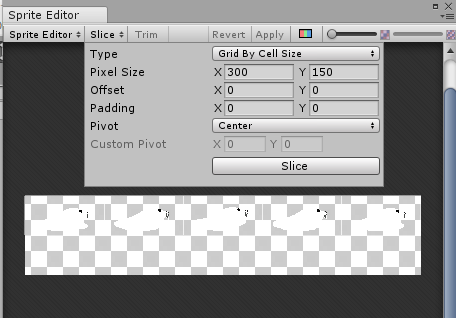
次に「Sprite Editor」ボタンをクリックし、ウィンドウ上部の「Slice」ボタンから各画像を区切ります。
Typeを「Grid By Cell Size」にし、画像1つあたりの縦幅・横幅を指定後、「Slice」ボタンをクリックします。
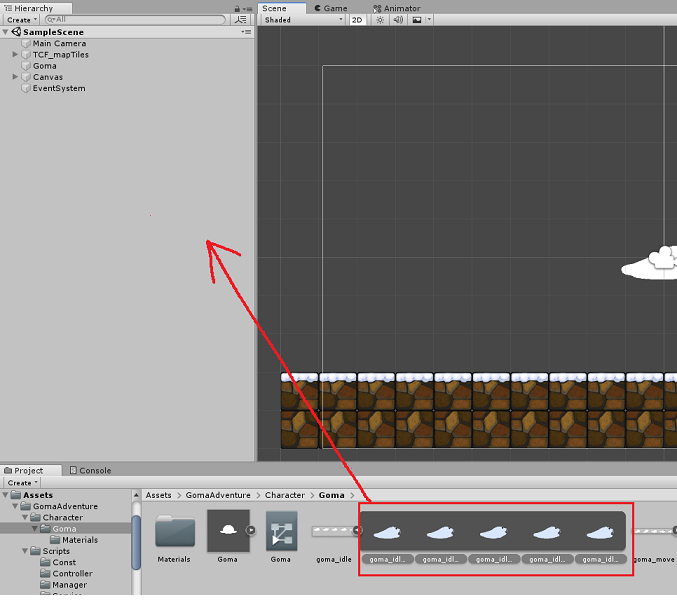
上手くいくと、アセット上のスプライトが複数の画像に分かれて表示されます。
ここまでくればあと一息です!
Unityでのアニメーション設定
作成したスプライトを展開→一連のアニメーションとしたい画像を複数選択し、ヒエラルキーへドラッグします。
エクスプローラのダイアログが表示されるので、アニメーション名を入力して保存します。
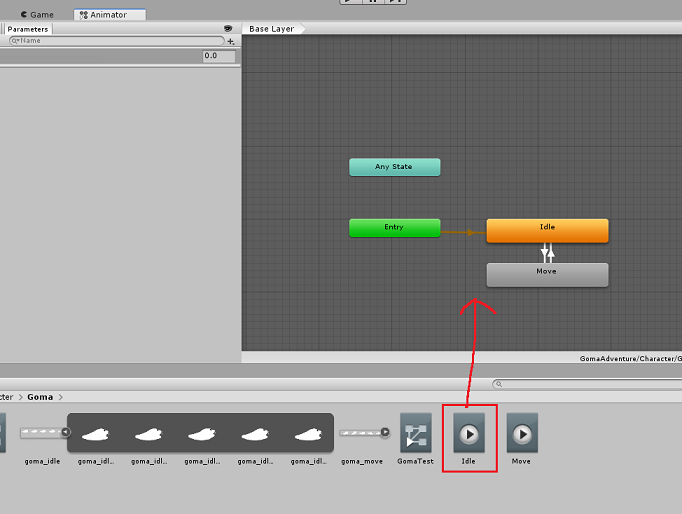
そしてAnimatorControllerを作成し、アセットに保存したアニメーションをAnimatorビューにドラッグしてステートを作成します。
遷移の作り方や遷移条件などの設定は通常のAnimatorControllerと同じですが、2Dなので遷移設定の「Has Exit Time」のチェックを外し、「Transition Duration」を0にします。
これは3Dのboneアニメーションとは異なり画像であるため、「モーションとモーションの間」の概念が存在しないためです。パラパラ漫画みたいな感じですね。
最後にできたAnimatorControllerをキャラクターのanimatorコンポーネントに設定すれば完了です。
コントローラの遷移を制御してあげるとこんな感じのアニメーションができます!