2020/11/09
というわけで、まだまだPHPな日々なりべるんです。
やっとSymfony2にも慣れてきましたが、未だに詰まる部分もあります。
EntityやType、DBとの連携など、意識すべき部分が多いです。
今回はエフェクト作成ツール「Effekseer」を使ってみました!
オープンソースのフリーソフトで、GitHub上で公開・開発されています。
エフェクト作成ツール自体は前からいろいろ探しており、有名所の「Prominence」や「SpriteStudio」は訳あって断念した経緯があります。
Effekseerはオープンソースで、かつUnityとの連携プラグインもあるとのことなので、ちょっと使ってみることにしました!
基本的に作成物も含めてフリーのようですが、使用するゲームを公開する場合はコピーライト表記が必要らしいです。
Unity標準のShurikenを使っていませんが、利便上「パーティクル」カテゴリに分類してあります。
何かしっくりこないので「エフェクト」とかに名前を変えた方がいいかも。
エフェクトの作成
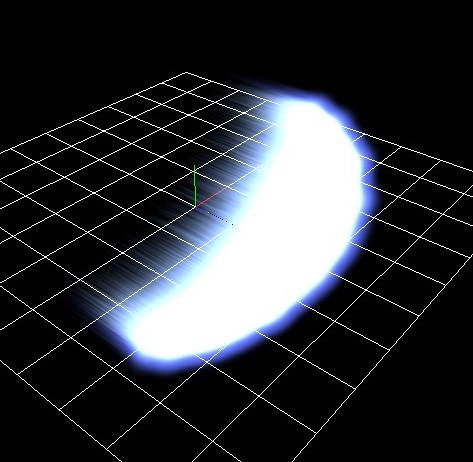
所謂「ソニックブーム」のような衝撃波をEffekseerで作ってみます。
「横向きの衝撃波→横向きと縦向きの衝撃波→衝撃波の移動」のような感じになります。
下準備として、衝撃波のテクスチャを作成します。
GIMPで適当に刃の形を作り、フィルター→変形→風で調節します。
・・・透明な背景に白いテクスチャだとさっぱり分からないですねorz
一応画像にマウスポインタを乗せるとうっすらと見えます。
Effekseerを起動し、描画共通タブから衝撃波のテクスチャを読み込みます。
ノードに対して以下のように設定しました。
【共通】
・生存時間:中心、40
【回転】
X:120、Y:270、Z:0
【拡大】
X:15、Y:15、Z:12
【描画】
・描画:スプライト
・配置:固定
・ブレンド:加算
・フェードイン:あり、フレーム数10
バージョンの違いか、画面レイアウトが若干異なっている場合があります。
自分の場合、「回転」の項目がなかったので、メニューのウィンドウから表示させました。
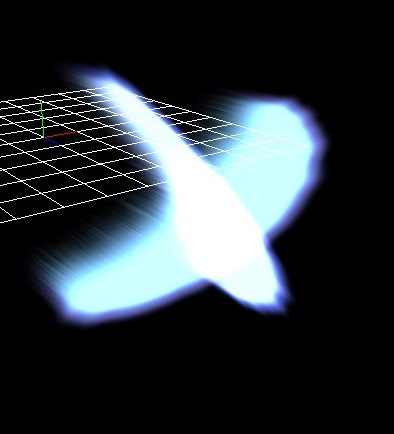
次に縦と横両方の衝撃波を生成するため、ノードを2つ追加します。
最初の衝撃波の生存時間が40なので、生成開始時間を40にします。
適当に回転角度を付け、縦と横で十字になるように調整。
あとは衝撃波を移動させるため、「位置」タブの速度のZを1.5に設定します。
他のパラメータは最初のものとほぼ同じです。
完成間際になって重要なお話ですが、Unityへインポートした際のXYZ軸に注意する必要があります。
Effekseerビュー上の青い線の方向が前になるように作ると上手くできます。
・・・とここまで書きましたが、正直分かりにくいと思われます!
今回のサンプルとして、以下のリンクからファイルとテクスチャをダウンロードできます。
こちらを見て頂いた方が手っ取り早い・・・かも。
プロジェクトを開いた際にエラーが出る場合、各ノードのテクスチャを解除→再選択すると直ると思います。
インポートと実行
Effekseer公式からUnity用プラグインをダウンロードし、Assets上にインポートします。
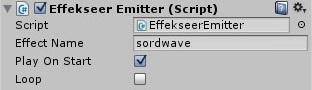
空のGameObjectを作成し、EffekseerEmitterを付与します。
PlayOnAwakeやLoopはUnityのパーティクルと同じですね。
EffectNameにはEffekseerからエクスポートした.efkファイルの名前を指定します。
・・・のですが、デフォルトでは「/Assets/StreamingAssets/Effekseer/」直下のディレクトリを参照しにいくようです。
StreamingAssetsなんてディレクトリは作っておらず、そもそもエフェクト系は別ディレクトリで管理しているので、そこを参照しにいくようにソースコードを修正します。
EffekseerSystemの15行目付近になります。
public static string resourcePath
{
get {
return Path.Combine(System.IO.Directory.GetCurrentDirectory(), "Assets\\Particle\\Effekseer");
}
}
GetCurrentDirectory()でプロジェクトまでの絶対パスが取得できるので、あとはAssets~から先のパスを指定します。
自分は「Assets/Particle/Effekseer」にしました!
上記ディレクトリ内に.efkファイルを放り込み、再度実行してみます。
今度はしっかり再生されました!
ちょっとエフェクトを入れるだけでもかなり違うもので、前に紹介した「X-WeaponTrail」と合わせると攻撃系は別物と言えるレベルになります。
注意点として、作成時にテクスチャ等の外部ファイルを使用した場合、Effekseerのプロジェクトファイル(.efkproj)から見た相対パスで参照が保存されるようです。
そのため、出力ファイルとプロジェクトファイルのディレクトリが異なると外部ファイルを上手く読み込めません。
出力・プロジェクト共に同一ディレクトリ内に放り込んでおくのが確実かと思われます。
自分は上で参照パスを変えているので、「Assets/Particle/Effekseer」内に保存し、テクスチャはその中にtextureというディレクトリを作って参照しています。
まとめ
そんなわけで、フリーソフト「Effekseer」を使ってエフェクトを作ってみました!
単純なエフェクトならUnityで十分ですが、派手なものや複雑なものはEffekseerを活用して作っていきたいです。