2020/11/09
今回は5月18日~24日に行われたweb1weekに参加したので、そのお話です。
お題は「Like」でした!
https://crieit.net/boards/web1week-202005
「好き」とか「好み」とかあれこれ考えられますね。
私のようなひねくれ者でなければ作りやすいお題だったかと思います。
制作物紹介
「アザラシ診断」というアプリ名で公開しています。
http://azarashishindan.gomafrontier.com
「診断する」ボタンを押すとランダムでアザラシが選ばれます。
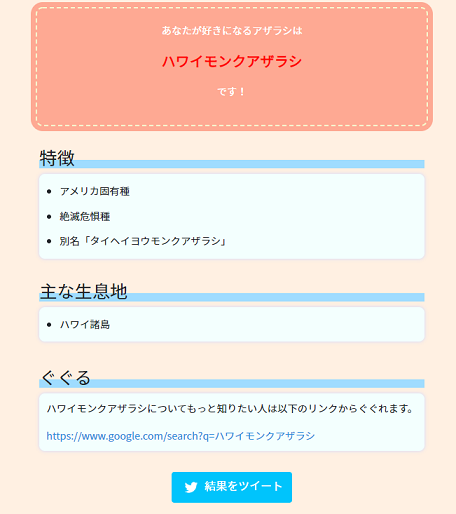
せっかくなので選ばれたアザラシについて調べて、アザラシを好きになっちゃいましょう!
機能的にはこれだけで、超シンプルです。
crieitにも紹介を投稿しています。URLはこちら。
https://crieit.net/boards/web1week-202005/4316d7325e3410803eacd83cedf4cb34
各日の様子
1日目 (月曜日)
お題を見て一番先に考え付いたのがこちら!
SQLのLIKE文しか思いつかないんですけど、どうしたものかな…。#web1week
— あかざらし (@akaiazarashi) May 18, 2020
というのは置いておいて、「アザラシ」で「Like」となれば「好きなアザラシを質問結果から診断」みたいのがいいかなーと考えました。
しかし考え出すと、アザラシ18種類の特徴を分岐させるにはそれなりの設問が必要で、しかもそれを回答に応じて分岐させねばならず、ロジックを考えるのが大変になってきました。
そしてこの頃はゲーム開発に注力しており、単純にweb開発をするモチベもあまりありませんでした。web1week参加者とは思えない発言。
なので考え直した結果、「好きなアザラシを勝手に決めつける」アプリを思いつきました。
これなら画面も2つだけ、DBにアザラシのデータ放り込んでおいてランダムに出すだけです。しかもアザラシの布教もできるときました。
いつもどおりLaravel+Vue.jsのプロジェクトを作成し、マイグレーションファイルとSeederを作成します。
SeederはJSONからアザラシの情報を読み込みDBに保存します。
{
"azarashiList": [
{
"name": "ゴマフアザラシ",
"descriptions": [
"ゴマ模様",
"なんでもよく食べる"
],
"habitats": [
"オホーツク海",
"ベーリング海",
"日本海"
]
}
]
}
超簡素な画面でVue.jsが動くこと、APIから取った情報が出せることを確認します。
2~4日目
ずっとUnityに熱中していてまったく触っていませんでした。
自作ゲーム開発の進捗はよろしかったですが、web1week的にはサボりの日々。
5日目 (金曜日)
簡素なアプリとはいえ3日間手付けていませんでしたが、ここにきてやっと危機感を持ち始めたようです。
Unityに熱中していて全然web1weekのアプリ作っていなかった…。
今から間に合うレベルのものにダウングレードしてがんばります。— あかざらし (@akaiazarashi) May 22, 2020
兎にも角にもアザラシの情報をまとめなければ始まりません。ということでこの日はひたすらJSONにアザラシのデータを入力しました。
3分の2くらい入れ終わったところでこの日は終了。
6日目 (土曜日)
昨日に続いてアザラシのデータ入力を行います。
全部入れ終わったら簡単な画面設計の後で、フロント側の見た目を整えていきます。
本当はアザラシ1匹1匹に画像を用意したかったのですが、画像を用意するのが面倒だったので諦めました。他人のを勝手に使うのもアレなので…。
その後はサーバやドメイン、自動デプロイの設定を行いました。
2回目なので手慣れたもの…と言いたかったのですが、SSHキーの登録やCircleCIの設定など、ほとんどの知識が吹っ飛んでいたので意外に難航。
それでも前回の構築メモを頼りに1時間ちょっとで完了しました。
夜にさらにデザインを弄って完成としました。
感想と反省点
当然、真っ先にすべきは「火曜~木曜に何もしなかったこと」です。
金曜~土曜に慌てて作る羽目になり、仕組みやデザインも「なんとかなる」レベルのもので妥協してしまいました。
例えば「アザラシごとの診断された回数」とかを表示してもよかったかもしれません。深い意味はないけど面白そう。
ひそかに「次のweb1weekはRailsを使ってみよう!」と誓っていたのに、スルーしてLaravelに逃げたのもマイナスです。
前回からVueもCSSも何も勉強していないので、目新しいこともできませんでした。
評価点は…あまりないですね。
すっぽかさずにちゃんと公開できた…くらいでしょうか?
細かいことを気にせずさっとできるので、手軽ではありますね。
あとがき
そんなわけで「1週間でWebサービスを作るイベント」に参加しました!
web1weekのハッシュタグを覗くと、クオリティの高いアプリやサービスを作っている人がちらほら…。
unity1weekと違って、web屋としてはお仕事をする上での腕前に直結しかねないので、次はもっと気合入れて取り掛かります。