2020/11/09
今回はUnityの2Dなお話です。
私が「2Dを知らなすぎる」というのと、「2DのboneやLightに興味がある」ということで、検証もかねてあれこれ遊んでいました。
2Dで試したいことは一通り試せた感。
2Dのboneも2DLightも夢がありますね。触ってて楽しかった。
早くExperimenal取れてほしいですね。 pic.twitter.com/puvEHyVaMg— あかざらし (@akaiazarashi) August 19, 2020
ちょっと触るだけでもこれだけ動かせて楽しかったです。
本記事ではこの中のうち、「Spriteの用意」「2Dboneの設定」「Animationの作成」のやり方を紹介します。
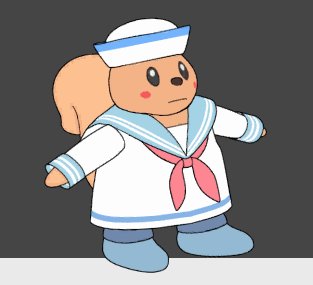
(記事作成の関係でリスの服装が異なりますが、やり方は同じなのでご了承ください)
今後のバージョンアップによって仕様が変更される可能性があるので、ご了承ください。
目次
バージョン
・Unity
2019.4.61f
・2D Sprite
1.0.0
・2D PSD Importer
2.1.5
パッケージの準備
あらかじめPackageManagerから「2D Sprite」と「2D PSD Importer」を導入しておきます。
Sprite用テクスチャの準備
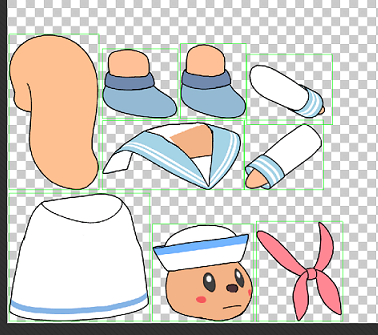
絵が描ける方であればパーツごとに描いてエクスポートするだけですが、私は全然描けないので、3Dモデルからテクスチャを用意してみました。
「3Dモデルからイラストっぽい画像を作る」方法は以下の記事をご参照ください。
3Dモデルを部位ごとに分割
「腕」「頭」「足」「胴体」など、2Dで動かしたい部分に合わせてオブジェクトを分割していきます。
全部くっつけた状態でもboneは入れられますが、後述するGeometryの設定が超大変…というかほぼ無理なので、部位ごとに分けたほうが良いです。
オブジェクトの表示・非表示を切り替えてF12でレンダリングし、部位ごとに画像として保存していきます。
必要に応じて画像自体を手直ししてあげましょう。このリスはあまり直してないですけど
ペイントソフトでpsd形式で出力
psd形式で出力可能なペイントソフトで画像を組み合わせます。
私は「Affinity Desinger」を使用しました。無料でやるならGIMPがよさそう。
Blenderから出力した場合、画像の大きさはカメラサイズですべて同じになっているので、すべての画像を中心に合わせて配置すればOKです。
位置を合わせたあとはラスタライズします。(AffinityDesignerの場合)
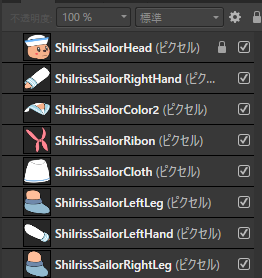
部位がレイヤーごとに分けられていることを確認しましょう。
レイヤーの順番も重要です。boneを動かしたときに意図しないSpriteの後ろに隠れたりすると残念な気持ちになります。
このあたりは実際にboneを入れてみないとなんとも言えないので、トライ&エラーで数試すしかないかもしれません。
psdファイルをpsdファイルに変換
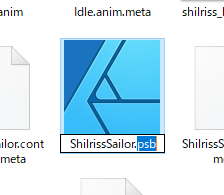
「PSD Importer」なのに何故か.psb形式でないとNGらしいです。
.psbで出力できるソフトなら問題ありませんが、私はPhotoshopを持っていないので、.psdでエクスポートした後に直接拡張子を書き換えました。
ちなみに.psd形式のままだと、SpriteEditorでレイヤーごとにSpriteを分けてくれません。
先ほどお話した通り1つのSpriteを動かすのは無理に近いので、公式にやり方にのっとるという意味でも.psb形式にしておきましょう。
SpriteEditorでの設定
.psbファイルのインポート設定から「Sprite Editor」をクリック。
Sliceの確認
たまにはみ出ていることがあるので、その場合は自前で補正します。Ctrlキーを押すと緑色の枠が出るのではみ出ているか判断しやすくなります。
特に問題なければそのまま次へ進みましょう。
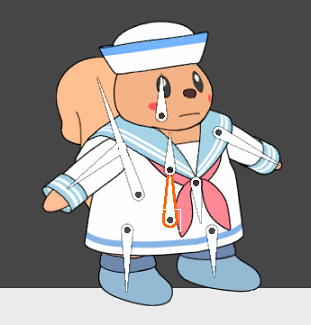
boneの作成
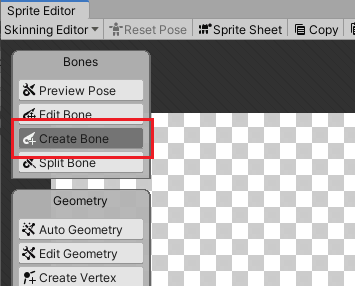
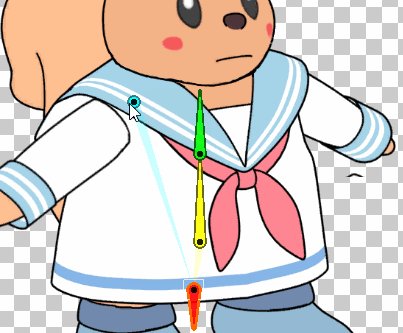
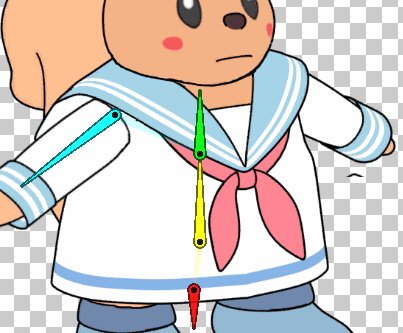
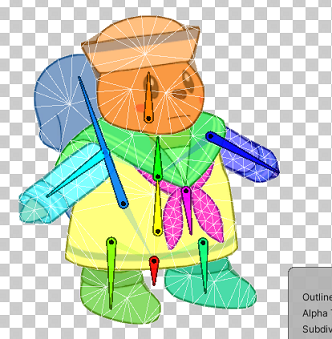
左上のプルダウンからSkinningEditorに切り替え、「Create Bone」ボタンからboneを作成していきます。
3Dのモデルと同じように、最初にrootとなるboneを作っておくと便利です。
root用boneを作ったら、そのboneを選択した状態で新しく作成したい位置をクリックします。これでrootを親とした新しいboneが作成されます。これの繰り返しです。
離れた位置にboneを作りたい場合は「右クリックでいったんキャンセル→親にするboneを左クリック→boneを作りたい場所で左クリック」と操作します。
ちなみにboneの親子関係は後から変更できません。
(出来てよさそうなものですが、少なくとも私はどうやるか分かりませんでした)
なのでbone同士の親子関係に注意しながら作成していきましょう。「bone作成前に親にしたいboneを選択しておく」のがポイント。
boneを設定し終えたら右上の「Apply」で一度確定してしまいましょう。
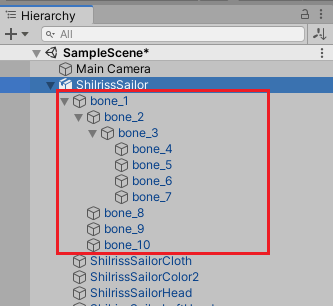
この段階で一度モデルをシーン上に配置し、boneの親子関係が想定通りになっているか見ておくと安心です。.psbファイルのアセットをシーン上にドラッグしましょう。
後述の「Bone Influence」や「Geometry」の設定後にやり直すのは精神的にきついので、面倒でも見ておくことをおすすめします。
問題がなければ再度SpriteEditorを開き、次の手順へ進みます。
Bone Influenceの設定
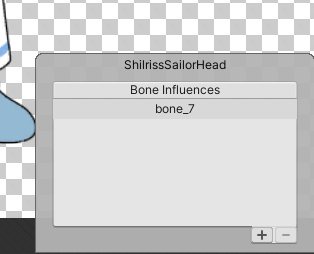
「どのboneがどのSprite(部位)に作用するか」を設定します。
boneはシングルクリック、Spriteはダブルクリックすると選択できます。
両方を選択後、右下のウィンドウの+マークを押して設定します。
基本的に「1部位1bone」がおすすめ。
作用する範囲がシンプルで分かりやすいこと、後述のGeometryの設定が楽なためです。もちろん強制ではないのでお好みで。
Geometryの設定
3Dモデルで言うところのウェイトペイントです。
BoneInfluenceでお話した通り、1部位1boneであれば「Auto Geometry」で何も選択せずに「Generate For All Visible」を押すだけなので楽です。
設定後、いくつかboneを選択して動かしてみましょう。特にboneの親子関係が想定通りか確認します。
ここまで終わったらApplyで適用してSpriteEditorを閉じます。
アニメーションの作成
AnimationControllerの作成
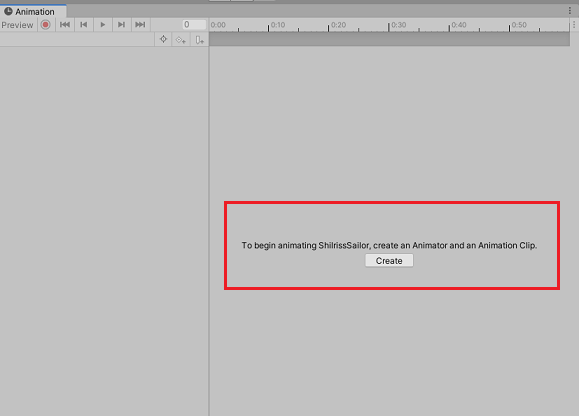
モデルを選択した状態でAnimationウィンドウを開き、「Create」ボタンを押すとダイアログが開きます。
保存先は任意ですが、モデルの.psbファイルと同じ階層に置くと分かりやすいです。
ファイル名は作成するアニメーション名になります。ここでは待機モーションを作るので「Idle」としました。
キーフレームの設定
3Dモデルのアニメーション作成時と同じように、2DAnimationでもキーフレームを設定する必要があります。逆を言うとキーフレームを設定してあげれば、フレーム間のboneの動きは勝手に補完してくれます。
ということで、先ほどのIdleにキーフレームを設定します。
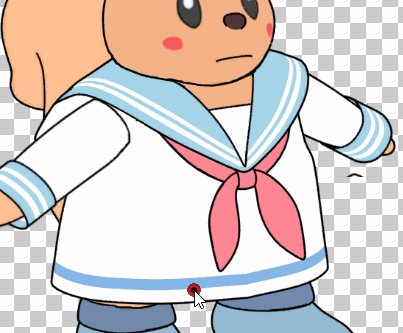
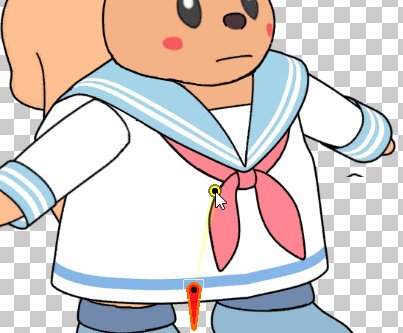
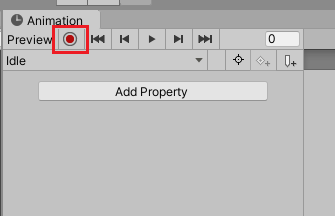
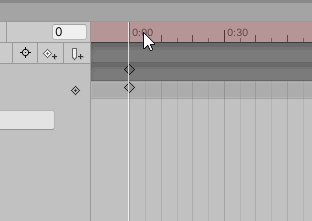
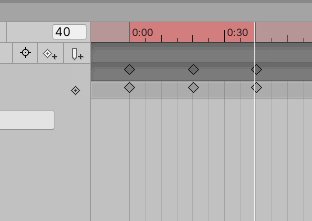
まずAnimationウィンドウでIdleが選択されていることを確認し、ウインドウ上部にある録画ボタンをクリック。
この状態でシーン上のモデルを選択し、boneを動かすとキーフレームが設定されます。
シーン上にboneが表示されない場合はGizmoが表示される状態か確認してください。(シーンウィンドウ右上の「Gizmos」ボタン)
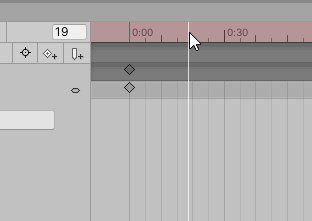
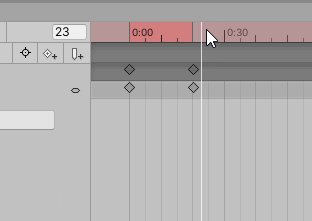
キーフレームを設定したら、Animationタブの時間軸を動かします。そしてまたboneを動かしてキーフレームを設定して…の繰り返し。
終わったら録画ボタンを押して解除しておきます。
AnimationControllerで遷移の設定
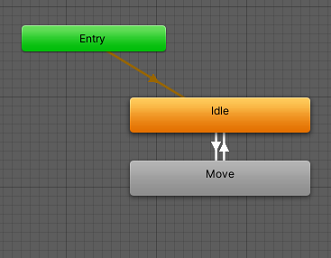
AnimatorControllerを開き、Animatorウィンドウ上でアニメーションの遷移を設定します。
ここは3Dモデルの時とほとんど変わりません。
今回はシンプルに待機モーションと移動モーションだけ。Rigidbody.velocity.magnitudeの値を遷移条件に使用し、移動入力に合わせてキャラクターが動くスクリプトを設定しました。
若干右手がガバガバですが、おおむね問題なさそうです。あとはゲームに合わせてAnimationと対応する遷移を増やしていきましょう。
左右反転はアニメーションではなく、キャラクターのlocalScaleをマイナスの値にして表現しています。このあたりはぐぐるとたくさんヒットするので割愛させてください。
SpriteResolverを使う
Spriteの一部を切り替えられます。まばたきをしたり、ダメージを受けた時に表情を変えたりするときに使います。
下準備として、使用するパターン分だけ.psbファイルにレイヤーを用意します。この例では「普通の顔」「目を閉じた顔」の2つを用意しました。
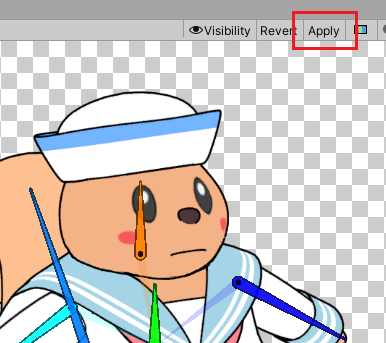
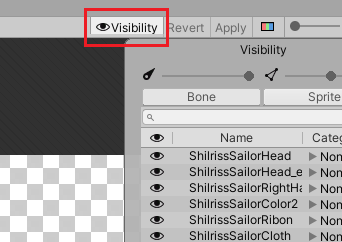
Unityへインポート後、SkinningEditor右上の「Visibility」ボタンを押します。
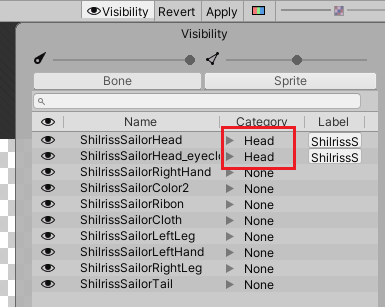
表示をSpriteに切り替え、切り替える部位にカテゴリを設定します。
また、追加したパターンのSpriteのBoneInfluenceとGeometryの設定を忘れないようにしましょう。被っているSpriteはダブルクリックするたびに選択が切り替わります。
ここまで出来たらApplyで適用します。
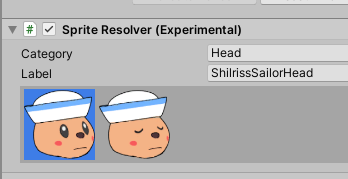
するとモデルのヒエラルキーのSpriteがカテゴリの名前になり、そのオブジェクトに「Sprite Resolver」コンポーネントが設定されます。
コンポーネントに表示されるSpriteを選択すると、モデル側の顔のSpriteも変わります。
アニメーションとの連動
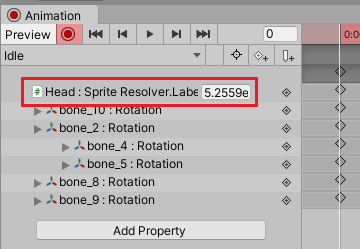
Animationウィンドウの録画ボタンを押した状態でSpriteResolverを切り替えると、そのSpriteがキーフレームに設定されます。
その要領で待機モーションに数フレームだけ目を閉じるパターンを入れてみました。再生すると程よくまばたきをしているように見えます。
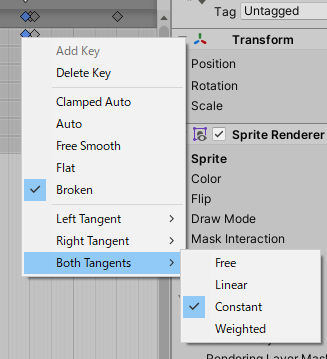
もしキーフレームを設定してもSpriteResolverの値が上手く入らないか戻ってしまう場合、キーフレームを右クリックして「Both Targets→Constant」を選択してください。
このあたりのお話は2DAnimationの公式マニュアルに書いてあるので、気になる方は参照してみてください。
https://docs.unity3d.com/Packages/com.unity.2d.animation@4.1/manual/FFanimation.html