2020/11/09
今回は「ある程度自分でイラスト作りたい」という願望から、「3Dモデルからイラストっぽい画像を作る」お話です。
というのも私、絵心に関しては壊滅的です。どのくらいかというと、絵しりとりで以下の絵を「しらす」と主張したくらいです。
フリーランス仲間とやった絵しりとりです。
左右の絵はその人、真ん中の絵は私が描きました。
レビューの程、よろしくお願いいたします。 pic.twitter.com/xZXXKRmxpD— あかざらし (@akaiazarashi) September 20, 2019
それでもゲーム作る以上、ある程度イラストは描けるといいなーと試行錯誤してきました。が、全然成果につながっていないので、「それならいっそ3Dモデルから…」と考えた次第です。
先に例を載せると、以下のようなモデルが、
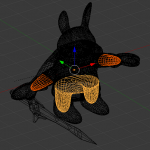
こんな感じになります。
当然ながら本場のイラストレーターさんの絵には遠く及びませんが、それっぽい画像にはなります。ブログやアイコンなどでちょっとした絵が欲しいときに使えそうですね。
直近では1月の「unity1week Meetup」の展示に使ったり、いくつかの記事のアイキャッチ画像をこれで作ったりしました。
以下にやり方を載せていきます!
目次
環境
・Blender
2.80
・GIMP
2.10.12
Blender側の手順
ポーズの作成
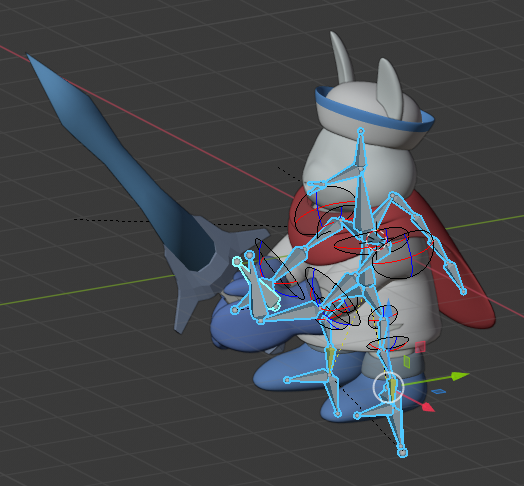
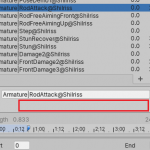
まずはキャラクターのboneで任意のポーズを作り、キーフレームに保存します。
ちなみに「ポーズを作った」だけだと、後々のレンダリング時に反映されないのでご注意ください。キーフレームまで入れるのがポイント。
トゥーン調のマテリアルの作成
デフォルトのシェーダだと立体感がすごいので、トゥーンな感じのマテリアルを作成します。
といっても私も全然分からなかったので、以下のページを参考にさせていただきました!
https://mrsoramame.jpn.org/archives/1383
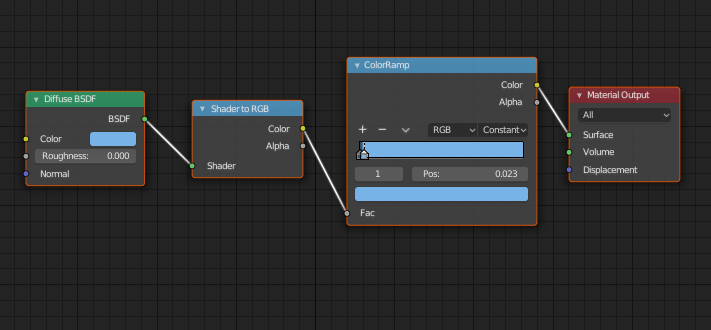
私の場合は影はほとんどいらなかったので、ColorRampのしきい値は限界近くまで下げました。
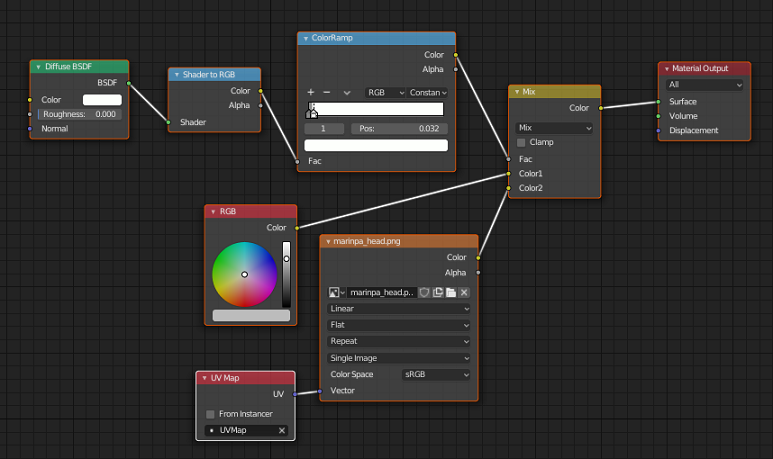
またテクスチャを使うマテリアルの場合は以下のような感じです。ColorRampとMaterialOutputの間にMixを挟み、テクスチャの色を設定するイメージ。
これらをキャラクターのすべてのマテリアルに設定します。ノードは複数選択のコピペができるので活用しましょう。
Freestyleの設定
Freestyleは輪郭線を描画する機能です。プロパティエディタのSceneタブにあります。チェックを入れて線の太さを指定します。
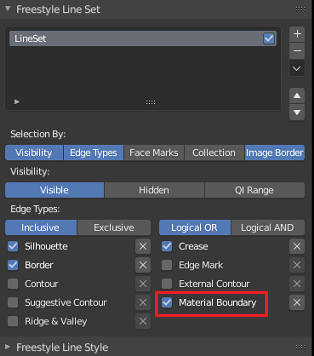
次にRenderLayerの「Freestyle Line Set」でどのように線を描画するか設定します。
各設定の意味は以下のページを参考にさせていただきました!
https://blender-cg.net/freestyle33/
私の場合はデフォルトの設定に加えて「Material Boundary」チェックを入れました。
レンダリングの準備と保存
プロパティエディタSceneタブのFilmから「Transparent」にチェック。
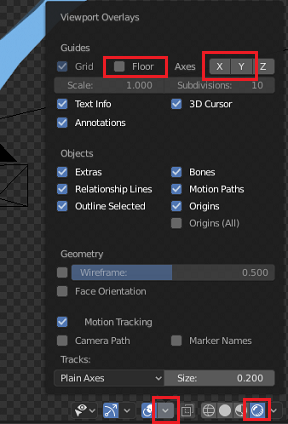
3DViewのヘッダからシェーディングを「Rendered」に切り替えた後で「Viewport Overlays」を開き、FloorとAxisのXYを解除。
カメラやライトがない場合は適当に配置します。F12でレンダリングしながら整えましょう。Freestyleの線の太さなどもここで調整しておきます。
問題がなければ、ヘッダの「image→save as」で画像を保存します。
GIMP側の手順
「GIMP イラスト風」とかで検索するとあれこれ出るので、それらを参考にしつつ手順を作ってみました。
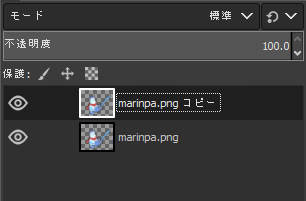
レイヤーの複製
まずは画像のレイヤーを複製します。
慣れないうちは下のレイヤーは非表示にしておくと、後々の作業の結果が分かりやすいです。
脱色と階調の反転
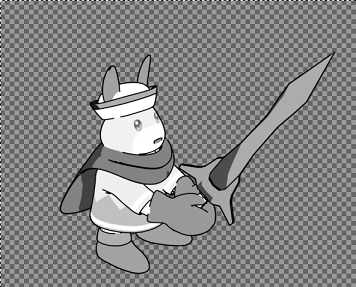
複製したレイヤーの上のほうを選択した状態で、メニューの「色→脱色→Desaturate」を選択。
ダイアログが出るので、特に何も弄らずに適用します。
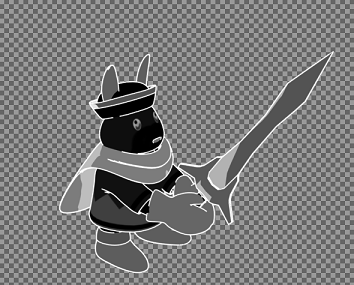
モノクロになったら、メニューの「色→階調の反転」を行います。
ちょっと怖い感じの画像になりますね。
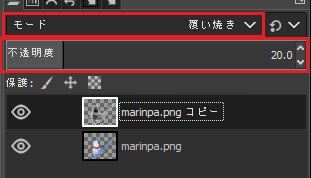
レイヤーモードを「覆い焼き」に
上のレイヤーのレイヤーモードを「覆い焼き」にし、不透明度を適当に下げます。
下のレイヤーを非表示にしていた場合は再度表示に切り替えます。
これでかなりイラストっぽくなりました!
ガウスぼかし
最後に上のレイヤーにガウスぼかしをかけて、より雰囲気を変えてみます。メニューの「フィルター→ぼかし→ガウスぼかし」を選択しましょう。
ぼかす数値はお好みですが、だいたい1.5前後がしっくりくる印象です。
お好みで背景や線を足せば完成です!
あとがき
そんなわけで、3Dモデルからイラスト調の画像を起こせるようにしてみました!
「そんなしっかりしたものじゃなくて良いけど、自分で使う画像が欲しい!」な時に大活躍です。例えば装備アイテムのアイコンであれば、3Dモデルを作ってからイラスト調にすればそれっぽい画像が用意できますね。