2020/11/09
「第15回 Unity1週間ゲームジャム」に参加しました!
time 2020/05/03
今回は4月27日~5月3日に行われたUnity1週間ゲームジャムに参加したので、そのお話になります。
お題は「密」でした!
世間がそういうご時世とはいえ、ここまでストレートな話題に参加者間でも驚きの声があがっていましたね。
とはいえ (話題が話題だけに) あまりにも悪乗りしすぎるとやばい代物。開発者のモラルも試されるお題となった印象です。私は平常運転でしたが。
目次
ゲーム紹介
「うさぴょんと密なアザラシ」というゲーム名で公開しています。
https://unityroom.com/games/usapyon_and_dense_seals
うさぴょんシリーズ第4弾にして、ついにアザラシとくっ付けてしまいました!
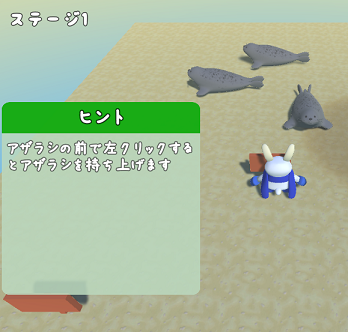
ステージ中のアザラシを水槽の中に放り込むゲームです。
うさぴょんのアクションは「持ち上げる」「投げる」「キック」です。
アザラシを投げたり蹴ったりして入れていき、ステージごとに一定のボーダーラインを達成するとクリアになります。
ステージは全10ステージです。
序盤はチュートリアルを兼ねたステージが多いですが、中盤以降は徐々に難易度が高くなっていきます。
当初は敵キャラクターも作成し、うさぴょんにダメージを与えて気絶させるなど妨害する予定でしたが、制限時間があるゲームなのでストレスのほうが大きいと考えやめました。
またキックで蹴れる障害物を用意するつもりでしたが、これも面白さに全然つながらなかったため削除。
お題の「密」は水槽に密集するアザラシを指しています。
が、ステージによってはクリアラインと相まって全然密にならなかったりします。イマイチお題にそぐわないゲームにしちゃうことに定評のあるりべるんさんです。
各日の様子
0日目
Unityのコミュニティで知ったのですが、一部の参加者は開催前にプロジェクトを作って、アセットやパッケージの準備などをしているようです。もう気合が違いますよね。
なので私もプロジェクトを作っておき、フォルダ構成やパッケージ準備、ランキングの仕組みなどを組み込んでしまいました。
そもそもうさぴょんやアザラシのモデルを使い回している時点でフライングも何もないので、そこは気にしない方向で…。
細かいレギュレーションが求められるイベントでもないので、よほどぶっ飛んだ不正をしなければ問題ないかと。
ちなみにあれこれ改修し終わったのは日曜日の23時50分頃、つまりお題発表ぎりぎりにやっとテンプレートが出来上がりました。
今までどれだけガバガバなプロジェクトでやっていたかよく分かりますね。
1日目 (月曜日)
いつも通りお題発表からのシンキングタイムです。
変にひねったゲームを作ろうとすると爆死するのは第12回で痛感済みなので、今回もシンプルなアクションゲームでいきます。
発表後の時点で「密集するアザラシをなにかするゲーム」だけ決まりました。
アザラーで「密」と言ったら「密集するアザラシ」ですよね!#unity1week
— あかざらし (@akaiazarashi) April 26, 2020
夜になったら作業開始です。
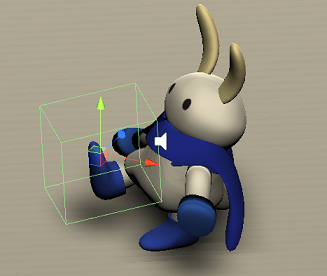
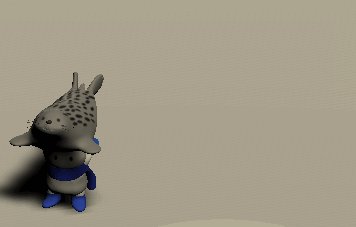
今回はモデルを新しく作り直した新生うさぴょんのデビュー作!
見た目はそこまで変わりませんが、オブジェクトの形やモディファイアが細かく変わっていて扱いやすさ大幅アップですよ!
…と思っていましたが、アニメーションやマテリアルのインポートが上手くいかないのであえなく断念。最近のUnityはこれだから困りますね…。
仕方ないので今まで使っていたうさぴょんのモデルを使用。
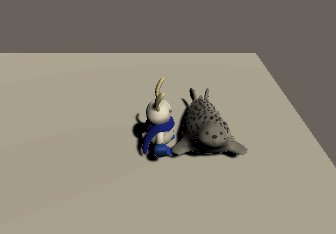
シーン上にうさぴょんとアザラシを用意し、あれこれアクションを作っていきます。
「密集するアザラシをどうするゲームか」が決まっていませんが、とりあえず必要そうな「持ち上げる」「投げる」「蹴り飛ばす」の実装を目指しました。
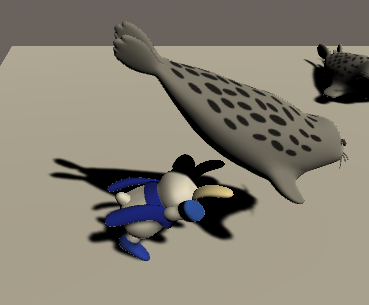
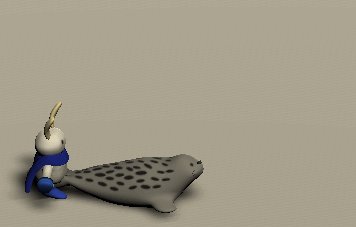
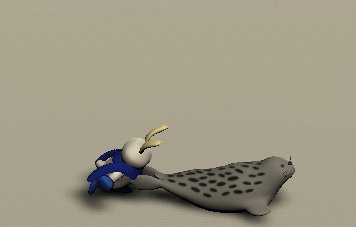
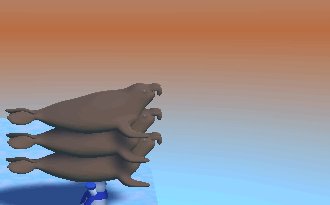
単に「1匹持って1匹投げる」だとつまらないので、まとめて持てるようにしました。
シュールすぎて目的を見失いそうになりますが、ひとまず満足です。
自分でも何が目的のゲームを作っているか、分からなくなる時はあってですね…?#unity1week pic.twitter.com/VzSN1Cn1Pc
— あかざらし (@akaiazarashi) April 27, 2020
2日目 (火曜日)
在宅勤務中なので出勤前や仕事の間にも作業できて楽です。
まずは昨日作ったアクションの見直しから。
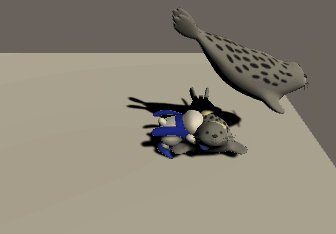
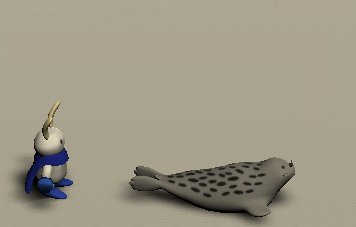
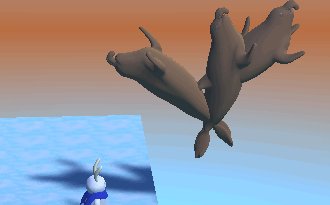
「持ち上げる」と「投げる」が同じ左クリックなので、「投げようとしたら持っちゃった」なケースが考えられます。それの回避策として、Zキーでも投げられるようにしました。
↑な感じで、目の前にアザラシがいても持たずに投げられるようになりました。
一通りアクションができたところで、ゲームとしての体裁を整えていきます。
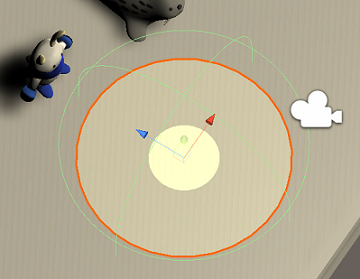
まずはアザラシを密集させる目標となる地点を定義します。「アザラシが入っているかどうか」はColliderコンポーネントのTrigger系メソッドで判定します。
ゲームスタート→ステージクリアorゲームオーバーの流れも作ります。
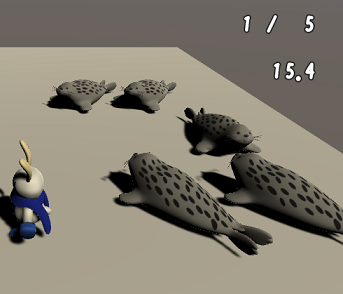
この時点で「一定時間内にノルマ以上アザラシを密集させる」の構想になったので、とりあえず画面右上に「現在数/ノルマ数」と残り時間を表示させました。
制限時間終了時にノルマに達成していた場合は次のステージへ、達していなかった場合はゲームオーバー画面を出します。
制限時間内にアザラシを一か所に密集させるゲームにします。#unity1week pic.twitter.com/fNHQvGvQMW
— あかざらし (@akaiazarashi) April 28, 2020
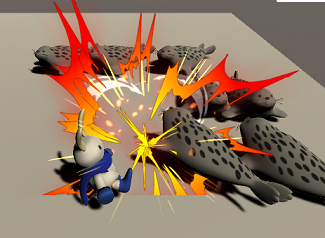
その他、目につく範囲で効果音やエフェクトを入れてこの日は終了です。
3日目 (水曜日)
朝から強烈な頭痛に襲われながらの作業。きつい…。
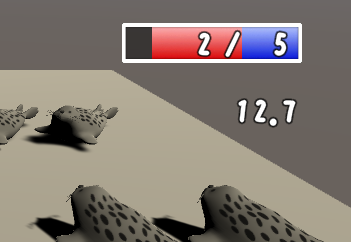
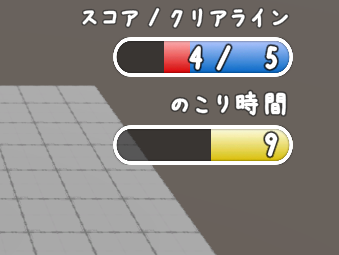
まずは昨日作ったスコアとノルマのゲージ作成から。
赤がノルマ、青が現在スコアなので、赤を塗りつぶすまでアザラシを置ければクリアです。数値だけより分かりやすくなりました。
次に物理演算任せなゲーム性故に挙動はガバガバになる予感がしたので、やり直せるようにポーズメニューとボタンを作ってしまいます。
トライ&エラーなゲームになる予感なので、簡易的ながらやり直す導線を用意。 pic.twitter.com/gbiKCpVtZw
— あかざらし (@akaiazarashi) April 29, 2020
ポーズの仕組みは以前作っていたので安心です。気になる方は以下の記事をどうぞ。
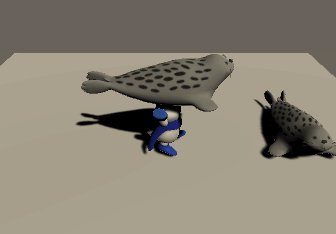
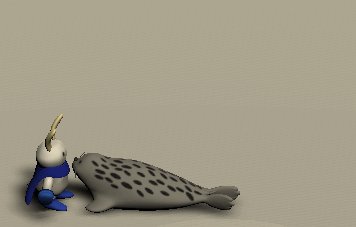
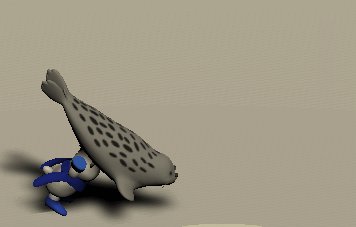
次にうさぴょんのキックを修正。何故かというと「当てにくい」から。
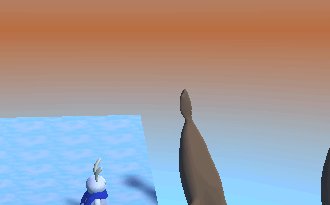
当初はコライダーによる当たり判定を用いていましたが、短足なうさぴょんでは以下の画像くらいしか蹴り上げれません。
かといってこれ以上コライダーを大きくすると、意図しないアザラシまで蹴り飛ばしてしまう可能性があります。なので判定は使わずRaycastで正面にいるアザラシにのみ作用させる方式に変更しました。
明らかに当たっていないのに蹴飛ばせるようになりましたが、ゲームなのでそのあたりのリアリティは忘れましょう。
今後のステージ作成を見据えて、投げとキックの強さも変えられるようにします。
投げる際にボタンをすぐ離すと普通に、押し続けると高めに投げるようになりました。
キックも同様に、すぐ離すと少し弱めに、押し続けると強くなります。
この後は頭痛がひどいのでいったんお昼寝。
偏頭痛持ちではあるのですが、たまーに1日中続くレベルの頭痛があるんですよね…。病気か何かかな?
夜になったら落ち着いたので作業再開。
うさぴょんの移動やら制限時間終了後の表示制御など、細かい部分をあれこれ作り込みます。
次にUI関連の見た目を直します。ちょうどアセットの「Sample UI」がセールだったのでそのボタンとアイコンを使用し、適当にロゴとうさぴょんのイラストを作って組み合わせます。
この後は効果音を入れたりランキング・ツイート関連を整えて終了。
ゲーム基盤は整ってきましたが、ステージが全然だったので期待と不安が半々でしたね。
4日目 (木曜日)
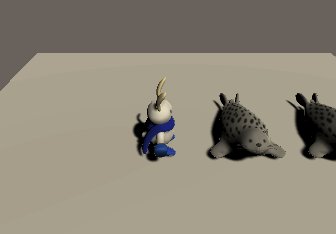
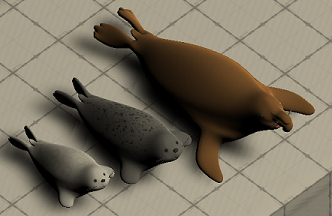
ゴマフアザラシだけではつまらないので、新しくアザラシを追加します。
ゴマフがアザラシの中で中型なので、小型のワモンアザラシと大型のミナミゾウアザラシを作成。
ゾウアザラシは元からモデルがあったので楽でしたが、ワモンはなかったので即興で作りました。
ワモン自体もゴマフアザラシ属なので、見た目はゴマフをキュッとすればそれっぽくなります。
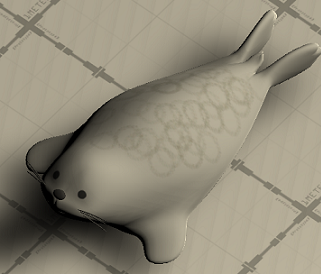
問題はテクスチャです。あの輪っかは自力で描ける気がしません。そこで最近ワモンアザラシを描いたアザラーさんにコツを聞きながら作業します。
海豹曼荼羅
アザラ神9神✨#アザラシ #seal#イラスト #illustration pic.twitter.com/3CaDBlOTkq— ガッチリカ (@GacchiRika) April 25, 2020
しかしまあ…美的センス0な私には高い壁。結局以下のような感じで妥協しました。
ゲーム的には3種類の違いさえ分かればよいので気にしない方向で。
https://twitter.com/riberunn/status/1255741379126325249
そしてやっとステージ作成…に入ろうと思ったところで家族からLINEが。
まあごもっともではあるので、水槽を作ります。
「水槽の中に投げ入れる体で密にすればいいじゃん」との意見をいただいたので、その旨を実装しました。 pic.twitter.com/K6jTLVsZDD
— あかざらし (@akaiazarashi) April 30, 2020
倫理的にはともかく、見た目になかなか「密」な感じに。
しかしキックが死にアクションになりそうなので、この後のステージ作成にプレッシャーが掛かります。
今度こそステージに…の前に、そもそもステージの移動制御を入れていないので、プレイヤーが足を踏み外すと終わります。
それをCharacterControllerで解決しようとするも、しっくりくる方法が思いつかなったので、結局Controllerを捨ててNavMeshAgentで動かすことに。
静的に配置するものはstaticにしてBakeし、アザラシ達にはNavMeshObstacleコンポーネントを設定します。
軽くテスト問題なさそうなので採用。CharacterControllerには消えていただき…たかったのですが、何故か消すと一部のコライダーが反応せず、BoxColliderでも代用できなかったので続投です。
その他細かい部分を修正して寝ます。
5日目 (金曜日)
昼間はお仕事で夜から作業です。まずはすごく適当だった制限時間の表示から。
数字だけよりゲージがあったほうがパッと見で分かりやすいので、スコアの同じように表示させました。
ゲージの実装はDoozyUIのProgressorを使用しています。ImageのとTextをまとめて更新してくれるのでラクラクです。
次にタイトルロゴを作成します。
なんか「文字とイラスト並べただけ」感が強いですが、あまりこだわっている時間はないので雰囲気でてればいいです。
このままタイトル画面まで作ってしまいたかったですが、どんな構図にするか案が浮かばなかったので後回しに。画面制御やランキング表示は既にできているので、最悪ロゴだけでも良いわけですね。
細かい部分を調整してこの日は終了。まだステージそのものをほとんど作っていないので焦りだします。
6日目 (土曜日)
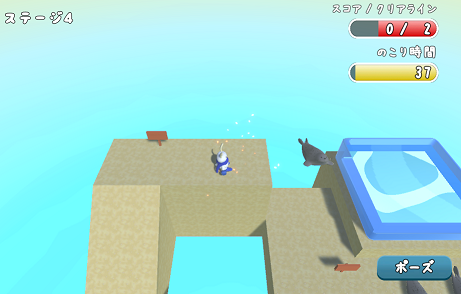
とりあえず出せるゲームにしたいので、やっとステージ作成に入ります。
パズル寄りのゲームなのでTerrainでデザインするのは不可能と考え、ProBuilderで無機質に配置していきます。
ひとまずステージ5まで作りました。チュートリアルも兼ねた簡単な構成。
看板を配置し、目の前に立ったらメッセージを表示します。
アザラシの種類もバッチリ紹介。時間ないのに変なとこにこだわる人。
時間ないのにこういうメッセージだけはしっかり入れるアザラーの鏡。#unity1week pic.twitter.com/h3lYiv6JZL
— あかざらし (@akaiazarashi) May 2, 2020
夜もそのままステージ作成を行います。
その途中で「ゾウアザラシを重ねて投げると物理演算が干渉しまくる」問題が発生。
ゾウアザラシのコライダーを弄ると地形にめり込むし、持つ位置に間隔を空けると見栄えも微妙…ということで、投げる瞬間だけアザラシ同士でぶつからないレイヤーに切り替え、一定時間後に戻す処理で暫定対応。
結局は投げた後に微妙な挙動になりますが、少なくとも「投げた直後に干渉しまくって吹っ飛ぶ」な事態は回避できました。
後半のほうは運要素の強いステージになってしまいましたが、ひとまず目標の10ステージ作り終えました。
最終ステージだけものすごい運ゲーになりそうですが、ご容赦ください…。#unity1week pic.twitter.com/y0l1RxfaW7
— あかざらし (@akaiazarashi) May 2, 2020
作成時にいくつか細かいバグを発見したので、それを修正後に寝ます。
7日目 (日曜日)
最終日です。
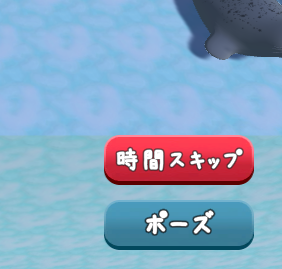
まずは「時間スキップ」ボタンを作成。既存のポーズボタンの上に配置します。
エリア内のアザラシをすべて入れればクリアにはなりますが、のこり時間ずっと待つのがだるいこと、単にクリア目当てでさっさと先行きたい人には冗長なシステムだったためです。
ステージは昨日までで作り終えたので、各ステージの見直しとライティング等の調整から入ります。
Skyboxに以下のアセットを使用しました。無料とは思えないクオリティで助かります。
https://assetstore.unity.com/packages/vfx/shaders/free-skybox-extended-shader-107400
前半は昼、中盤は夕方、後半は夜の雰囲気にしてみました。ライトちょっと設定して焼くだけで全然違いますね。
そしてタイトル画面。もうアイデア浮かばないので適当にアザラシを並べます。
毎回凝ったタイトル画面作ろうとしますが、アイデアでなさ過ぎて適当に済ませてしまうんですよね。
次回までに他の人がどんなタイトル画面作っているかウォッチしておきます…。
この後はunityroomにあげて動作確認をしました。
で、いくつかバグがあったので修正。「ランキングが正しく登録されない」など割とやばめのバグもあったので、何度か通しでテストプレイします。
最終的に挙げ終わったのは15時頃でした。
感想と反省点
ひそかにステージ式のゲームは初挑戦でしたが、特に大きな問題もなく仕上げられました。ステージ数も(クオリティはともかく)10個用意できました。
また始めて物理演算を本格的にゲームに組み込んだのでガバらないか心配でしたが、こちらもゲームになるレベルで安定しています。
また「やり直す」「タイトルにもどる」「ポーズ機能」など、プレイヤー目線でのインタフェースは比較的良好かと。
特に「やり直し」は実際に自分でテストプレイした際も便利に感じました。ステージ式でランキングのあるゲームなら用意したいですね。
総じて今までの作品より高いレベルでボリュームとクオリティを両立できたかと思います。
反省点はシステム面の設計がブレッブレだったこと。
「アザラシを持ち上げて何かする」程度しか考えておらず、前回はやっていた設計も今回はほとんどしていません。
その影響でステージ作成もかなり後になってからの着手となり、金土日で焦ってステージを作成。
幸いライト焼くところまでいけましたが、もうちょっと遅かったら危うかったかもしれません。
あとは毎回言っていますが、ビジュアル面ですかね…。
地形こそライティングでごまかしていますが、「ProBuilderのCubeにテクスチャ付けただけ」と、根本はかなり残念です。
特にアザラシの模様や質感には反省点が多いです。今後多用する (断言) ので、モデルとテクスチャの品質を改善していきたいところ。
そもそも3Dグラフィックの基礎とか全く学んでいないので、そういう意味でも厳しかったりします。次はいっそ2Dにするか…?とも思ったり。
あとがき
そんなわけで、第回Unity1週間ゲームジャムに参加しました!
今回はゲーム性もボリュームもなかなかなゲームに仕上がったかと。過去の作品を見返すと上達が実感できたりしますね。
アザラシでうさぴょんなゲーム、今後もお楽しみに~!