2020/11/09
「第11回 Unity1週間ゲームジャム」に参加しました!
time 2019/03/17
というわけで、今回は3月11日~17日に行われたUnity1週間ゲームジャムに参加したので、そのお話になります。
お題は「つながり」でした。
第10回に続いて抽象的で、製作者のイマジネーションが試されるお題ですね。
ちなみに「つながり」「つながる」のどちらの意味で捉えてもいいらしいです。
以下のURLでプレイできます!
https://unityroom.com/games/bakugeki_usapyon
目次
ゲーム紹介
「ばくげきうさぴょん」というゲーム名で公開しています。
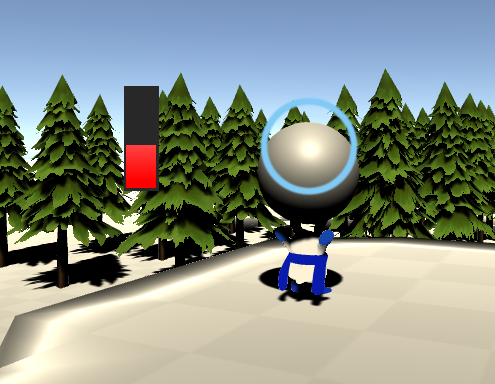
杉林に爆弾を放り投げ、多くの杉を吹き飛ばすことを目指します。
左クリックを長押しすると爆弾を構え、押している間はゲージが増加します。
満タンに近いほど強く投げられますが、満タンを越えてしまうとうさぴょんが転けて不発になってしまいます。適度なタイミングで放しましょう
またパワーを溜めている間にマウスを動かすことで、投げる方向を変えることができます。
投げた爆弾は杉に当たると衝撃を加えて倒し、地面に当たると爆発して周辺の杉を吹き飛ばします。
倒した杉1本につきスコアが1加算されます。所々にある赤色の杉は1本につき10加算されます。
お題の「つながる」要素ですが、「他の人のプレイデータがある場合、別のうさぴょんが登場して爆弾を投げてくれる」というシステムで表現しました。
ゲーム終了後に「投げた位置」と「投げた方向と強さ」をサーバに記録します。
別の人がプレイしたときにサーバに「他の人のプレイしたデータがあるか」を問い合わせ、ある場合はうさぴょんが登場し、投げた位置と方向・強さを元に自動的に爆弾を投げます。
他の人のうさぴょんとつながって高得点を目指しましょう!
各日の様子
1日目 (月曜日)
お題が発表されてすぐゲームのアイデアを考えます。
「杉を倒しまくるゲーム」というコンセプトは決まっていたのですが、お題の「つながる」に結びつけることが厳しく長考してしまいました。
結局お題に関する明確なアイデアのないまま作り始めることに。
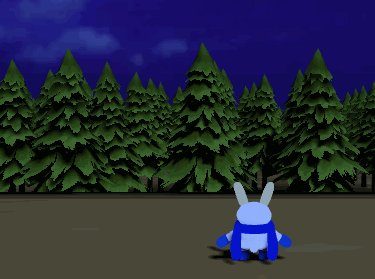
プレイヤーキャラクターは前回同様「うさぴょん」を起用しました。
しかしIKを設定した関係で既存のアニメーションが全部使い物にならなくなったので、必要なモーションのみをささっと作成。
今回の敵(?)は「杉の木」です。
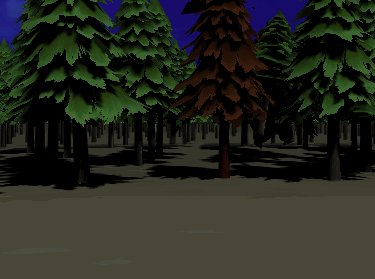
アセットストアにいい感じの杉があったのでお借りしました。
「全花粉症患者のためにうさぴょんが杉を吹き飛ばしまくる」というのが今回のバックストーリーです。
とりあえず基本システムの完成を目指します。
うさぴょんが爆弾を投げ、その先にある杉を吹き飛ばすシーンを作成。
シチュエーション的に杉林っぽい感じを出したいので、今回はTerrainを使用しました。
うさぴょん配置位置の前方に高濃度散布します。
夜は諸事情により山梨の実家に帰ることになったので、自宅のPCから作業しました。
後々面倒になりそうなタイトル画面や音量関係の仕組みを作ってしまいました。特に前回は音を入れずにリリースしてしまったので、さっさと仕組みを作って(自分が)逃げられないようにします。
2日目 (火曜日)
朝早く山梨から東京へ移動し、午後はお仕事の関係で面談があったので、作業は夜からになりました。
1日目で出来ていなかった「投げる方向」と「投げる強さ」をマウス操作で変えられるようにします。
左クリックで構え、離すと投げます。
構えている間はパワーメーターが上昇し、高い状態で離すとより強く投げることができます。
ただしゲージを満タン以上に溜めてしまうとうさぴょんが転けて不発になってしまいます。
また構えている間にマウスを動かすことで投げる方向を決められるようにしました。
どうでもいいですが誕生日だったので、年齢が1つ上がって27歳になりました!
また上京後最初の案件が決まったので、3月下旬からフリーランスSEとして活動し始めます!
3日目 (水曜日)
午前は2日目に続いてシステム面の実装から開始。
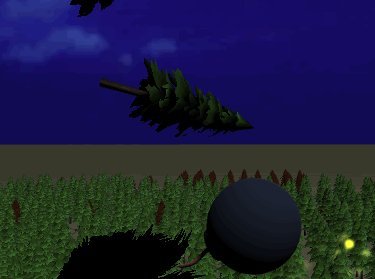
「爆弾」という名目なので、Terrainへ着弾した際に爆発し、周囲の杉を吹き飛ばすようにしました。
その他、杉のコライダーの調整やプレイヤーの移動可能範囲の設定を行いました。
夜は「つながる」テーマを何とかするべく、ネットワークを介した協力プレイの実現を目指してあれこれ調査を行いました。
Unityのネットワークというと「UNET」がメジャーのようですが、将来的に廃止されるようです。ただ代替となるクラスやコンポーネントが見つからないので、とりあえずUNETを使用します。
以下の記事を参考に実装を試みます。
https://qiita.com/merochiyo/items/3aae42581ac53650192e
http://motoyama.hateblo.jp/entry/unet-matchmaker
しかし日付が変わるまで粘っても同期どころかマッチングすら完成せず…。
こんな調子ではとても終わらないので、この時点でネットワーク要素を入れることをあきらめました。
素直に細かい部分の実装をして3日目は終了。
4日目 (木曜日)
まだまだゲームとしての体裁が成っていないので、タイトル→ゲーム開始→ゲーム終了までの一連の流れを作ることを意識しました。
他にやることが溜まっていたり外出の予定が多かったりで焦っていたため、前作「ばくれつうさぴょん」から流用したものが多いです。
結果画面なんかは本当にそのままですね。
夜は爆弾のモデリングを行いました。
ゲームがゲームなのでポップな感じで十分です。
また爆弾を投げた後、カメラが爆弾に追従するようにしました。
爆発してしばらく経った後、カメラをうさぴょんに戻します。
あとは「爆弾が杉に衝突したとき」や「杉が他の杉と衝突したとき」にエフェクトを出すようにしました。
Collisionを使っている関係で何度もぶつかっているのか、想定以上にエフェクトが出まくりますが、これはこれで華やかなでいいかもしれないですね。
5日目 (金曜日)
午前中に開業届と青色申告の申請をしてきました!
「窓口で身分証明の確認したらハンコ押されて控え渡された」と一文で説明できるくらいあっさり終わりました。
ここに来てやっと「つながる」の案が浮かんだので、実現に向けてあれこれ検証と実装を進めます。
まずは「自動で動くうさぴょん」を作るべく、うさぴょんを分身させることができるようにしました。
今まで所謂「Player」クラスにガッツリ書いてしまっていた関係上、Playerクラスを継承して自動操作用のクラスを作成するという歪なクラス構造に。
ただ各処理は明確に分かれていたので、メソッド化してオーバーライドすればそこまできつくはありませんでしたね。
ここまでで「投げる位置」と「投げる方向と強さ」を与えれば自動的に動くうさぴょんが作れました。
次に保存するサーバ側にAPIを作ります。ゲーム紹介で記載した通り「プレイデータを問い合わせて取得」「プレイデータを保存」の2つの受口を作りました。
ゲームシーン開始時にサーバと通信し、自分以外のデータがあれば自動で動くうさぴょんを生成します。またゲーム終了後にサーバに投げた位置と投げたベクトルを保存します。
いくつか上手くいかない箇所はありましたが、大まかな動作は問題なく、想定した案が実現できました。
というところで5日目は終了。
6日目 (土曜日)
朝からずっと外出していたので、夜山梨に戻ってから作業を始めました。
ここにきてようやくゲームタイトルが「ばくげきうさぴょん」に決まったので、それに合わせてタイトル画面を修正します。
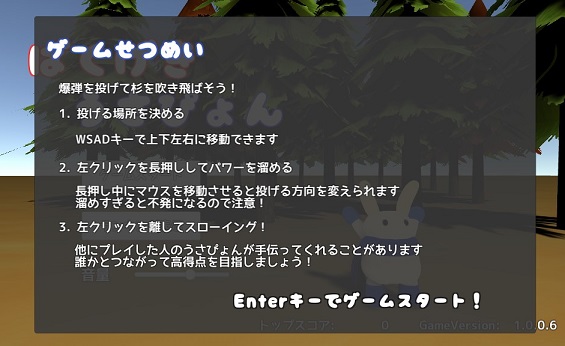
初めてプレイする人のために簡単なゲーム説明も作っておきます。
次にゲーム画面の修正。
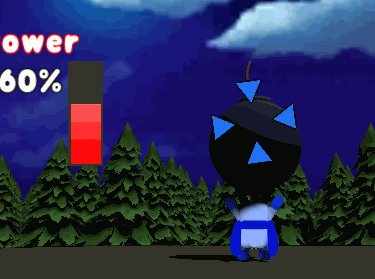
まずパワーゲージの溜まり具合をパーセントで視覚化しました。
次に他人のうさぴょんが出現した際に何も演出がなく味気なかったので、吹き出しで何番目のうさぴょんかを表示し、同時に手を振るモーションを付けてみました。
この番号でどのくらいプレイされているかが分かってしまいますね。
ちょっと怖いところですが、何も言わずに投げるよりは華やかで良いでしょう。
7日目 (日曜日)
最終日です。
6日目まででやりたいことは出来ていたので、細かい部分のブラッシュアップと動作テストに注力しました。
前回は期限の1時間にWebGLのエラーで詰まってしまったこともあるので、余裕を持ったビルドを心掛けました。
公開時刻直前でAPI側のDBを初期化するのを忘れており、大急ぎでSQLを打っていたりしましたが、それ以外は特に問題なさそうでした。
感想と反省点
とにかくお題「つながる」が難関で、ネットワーク要素を入れようとして空振ったり、API側のクラス構造が混沌としていたり、アイデアが明確に決まらず振り回されてしまった感があります。
ソフトウェア開発で言えば要件定義や設計がフニャフニャな状態でやってた感じですね。
またタイトル画面やゲームシーンまで、ばくれつうさぴょんからの流用が目立ちます。
ロゴの作り方やボタン配置、キャラクターまで全部同じなので、さすがに目新しさに欠ける印象ですね。
なので次は「うさぴょん」を起用しない方が良いかなーと思います。
あとは私的なことですが、山梨~東京間を何度か行き来しながら作っていました。
その際に「東京のPCにAPI側のコードを忘れる」という自体が発生し、サーバ側に上がっているコードを直接いじることになりました。
さっさとGitの管理下に入れてしまえばこういうことにはならないかと思うと、純粋に反省するところであります。
総じて、無職でたっぷり時間があった割にはあまり満足に行くものができなかった感じです。
第10回及び11回の反省を生かし、第12回は設計や作り方をよく考えていきたいところ。
使用したアセットや素材
杉の木のモデルはアセットストアのものを使用しています。
https://assetstore.unity.com/packages/3d/characters/cartoony-spruces-105299
BGMは以下のサイトからお借りしました。
どれも良質な曲ばかりで逆に迷ってしまうほど良かったです。
http://hmix.net/music_gallery/