2020/11/09
今回はUnityとTwitterに関するちょっとしたお話です。
「Unity1週間ゲームジャム」の作品を見ていて「ランキング機能」と同じくらい感じたこととして、「ゲームプレイ結果をTwitterに投稿する」機能が備わっているゲームがあったということです。
「単にプレイして終わり」ではなく、結果を共有・拡散できる手立てがあると、よりゲームの存在を知ってもらいやすくなりそうですね。
そんなわけで、「WebGLでゲーム終了後にTwitterへ投稿できるようにしたい!」というのが今回の趣旨です。
Twitterで投稿画面を開く
「ゲームからTwitterへ投稿」というと、真っ先に「TwitterAPI」の利用を考えますが、これだけのために用意するのも大袈裟で、実装も大変です。
ついでに近頃APIの審査が厳しくなったので、「アザラシを広めたい!」等の不純な理由では弾かれる可能性もあり、そういう意味でも面倒です。
単に「特定の文字列を設定した投稿画面を表示する」なら、URLの指定の仕方で簡単にできるようです。
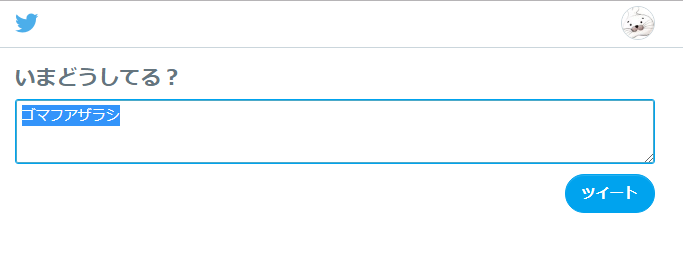
例えば以下のURLへアクセスすると、入力欄に「ゴマフアザラシ」と入力された状態の投稿画面を表示できます。
https://twitter.com/intent/tweet?text=ゴマフアザラシ
他にもURLやハッシュタグもGETパラメータで指定できるようです。
これを使えばTwitterAPIを使わなくても、ユーザー側に投稿を促すことができますね。
UnityのWebGLからTwitterの投稿画面を開く
「特定のURLへ行けばいい」ことは分かったので、WebGLで実行中にTwitterの投稿画面を表示させるようにします。
シンプルにwindow.open()でTwitterのURLを指定します。
ということで、Unityで以下のような.jslibファイルを作成し、AssetのPluginフォルダに保存しました。
mergeInto(LibraryManager.library, {
OpenTweetWindow: function(text, hashtags) {
var url = location.pathname;
window.open('https://twitter.com/intent/tweet?text=' + Pointer_stringify(text) + '&hashtags=' + Pointer_stringify(hashtags) + '&url=' + url);
}
});
以前の記事でも紹介しましたが、Unity側から受け取った文字列を使用する場合はPointer_stringify()を挟むようにしましょう。そのままでは数字が出力されてしまいます。
Unityのスクリプト側ではDllImport属性を使い、先ほどのJavaScriptの関数を呼び出せるようにしておきます。ツイート欄に初期表示させたい文字列とハッシュタグを指定して使います。
(使用箇所の記述は割愛します)
[DllImport("__Internal")]
private static extern void OpenTweetWindow(string text, string hashtags);
これで投稿画面が開けるわけですが、モダンなWebブラウザはデフォルトでポップアップブロックが有効になっているので、ほとんどの場合それに弾かれてしまいます。
まあ一言「ポップアップを許可してください」という旨の注意書きを書いてフォローすれば良いかなーと思います。回避するのは大変そうな上、込み入ったことをするとブラウザのアップデートが怖くなりますからね。
ポップアップブロックさえ許容すれば簡単にできそうなので、次の1週間ゲームジャムの作品に搭載してみようと思います!