2020/11/09
というわけで、本日ひそかに「HTML5プロフェッショナル認定試験 レベル1(Ver2.0)」を受験してきました!
Web業界では注目度の高い試験だそうで、「Web系SE」を名乗るのであれば取っておきたいところです。私の今までの実務経験もほぼWebオンリーなので、そこで得た知識や技術を証明する意味でも持っておきたい資格です。
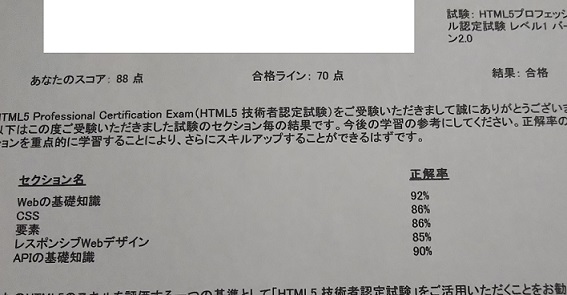
先に受験結果を言うと「合格」で、70点合格の88点でした!
パーフェクトなセクションが1つもないというやや残念な結果ですが、合計点ではそこそこ取れたのでよしとします。
以下、私なりの勉強方法と受験後に感じたことについてお話します。
勉強方法
参考書
2018年11月時点でVer2.0に対応したのが一冊しかなかったので、必然的にそれを購入することになりました。
既に知っている内容もあったのでそこは飛ばし気味に読み、自分の知らなかった内容を重点的に勉強しました。特にWeb関連の知識は勉強するまでもないようなものばかりでした。
というか第5章はほとんど勉強していない状態で試験に臨んでいたりします。「HTTPメソッドの種類と役割」や「HTTPステータスコード」なんてWebプログラマなら常識もいいとこですからね。
一通り出題範囲全体を勉強したいのであればこちらの本で問題ないかと思いますが、この本1冊で合格できるかというと疑問が残ります。出題範囲こそカバーしていますが「淡々と要素やプロパティの説明が続くだけ」なので、人によっては読み進めるのが苦痛になるかもしれません。
実際の使い方もサンプルが少し載っている程度なので、特に業務経験のない方が本を読んだ後で意気揚々を模擬問題をやると「CSSのセレクタ」や「色の指定(16進数)」あたりで挫折しかねないです。
確実に合格したい場合は別で問題集を解きまくることをおすすめします。私の場合は後述のWeb問題集を使用しました。
Web問題集
「ping-t」というWeb問題集のサイトのプレミアムコンテンツに1ヵ月分登録し、HTML5プロフェッショナル認定試験の問題集をひたすら解きました。
https://ping-t.com/
Web問題集ということを生かし、自宅はもちろん、会社や外出先でも空き時間に問題を解くようにしました。
実際の試験の雰囲気もこの問題集のものが一番近く、似たような問題も出てきました。
問題数が豊富で解説も丁寧なので、Webサービスにお金を支払うことに抵抗がなければこのサイトで勉強するのが一番おすすめです。
唯一不満だった点はサイトレイアウトがスマホ向けに最適化されていない…くらいでしょうか。
公式サンプル問題
公式サイトにもサンプル問題として幾つか載っています。
難易度はかなり高いです。私も試験日前日に解いてみて絶望しましたが、実際はこんなに難しい問題はほとんど出ません。
https://html5exam.jp/measures/sample.html
問題によっては解答の必要選択数が明記されていなかったり、解説と対応する項目がズレているものがあったりと、質も正直アテになりません。
あくまで「この試験どんな試験だろー?」という雰囲気を知るためのものですね。
感じたこと
問題の難易度はそこまで高くなく、シンプルな選択問題が多かった印象です。
正直公式サイトのサンプル問題や参考書の模擬問題の方がよほど難しいというレベルです。
またレベル1なこともあってか問われる内容も単純で、考える必要があるのは「CSSの適用時にどのように表示されるか」のような問題くらいです。試験会場の机にはメモ用のボードが用意されていましたが、1度も使わずに試験を終えました。
逆にシンプル故に「知っているか知っていないかが全て」の暗記が求められる問題は多々あります。
例をいくつか挙げると、「HTMLの要素の意味」「各コンテンツモデルと属する要素」「メディアクエリで指定できるプロパティ」「Web系APIの名称と役割」などですね。こればかりは何度も解いて覚えるしかないです。
(一応)実務経験のある私も「トランスペアレントの要素を選びなさい」なんて唐突に問われてもさっぱり分からないですからね。
あと気にするほどでもありませんが、数問だけ答えをキーボードで入力する形式の問題があります。
難易度自体は選択式とほとんど変わらないので支障はありませんでしたが、選択式だけだと思っていたのでびっくりしました。
あとがき
というわけで、「HTML5プロフェッショナル認定試験 レベル1」に合格した際の勉強法と感想について書いてみました!
コンテンツモデルやHTML5から追加された要素・属性やCSSプロパティなどを一通り知ることができたので有益だったかと思います。ただ知っていたからといってお仕事にすぐ生かせる内容かと言われると疑問が残るので、次はより実践的なレベル2に挑戦したいですね。