2020/11/09
「第19回 Unity1週間ゲームジャム」に参加しました!
time 2021/05/04
今回は4月26日~5月2日に行われたUnity1週間ゲームジャムに参加したので、そのお話になります。
お題は「2」でした!
以前「web1week」で同じお題が出ましたが、今回はそれのu1w版ですね。第10回の「10」に続いて二度目の数字です。
10の場合は「10秒間で~」「10個集めて~」とかできましたが、2だとゲームルールに使うには少なすぎます。そういう意味ではなかなか難しいお題だったかも。
目次
ゲーム紹介
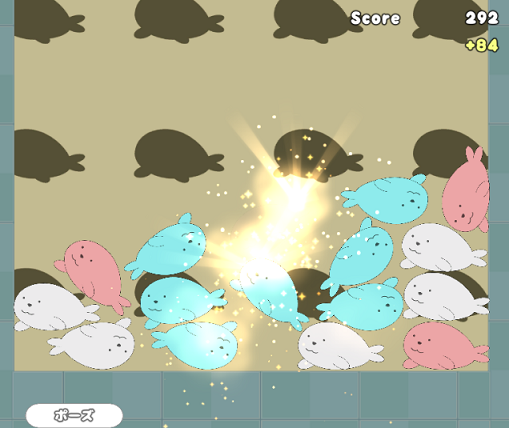
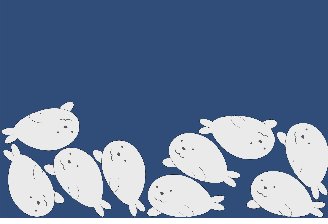
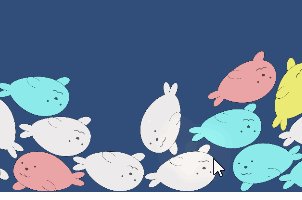
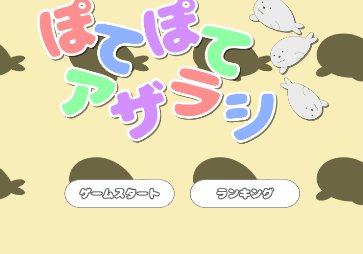
「ぽてぽてアザラシ」というゲーム名で公開しています。
https://unityroom.com/games/potepoteazarashi
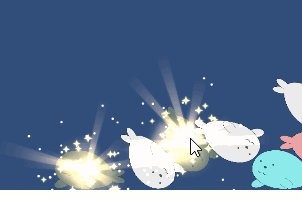
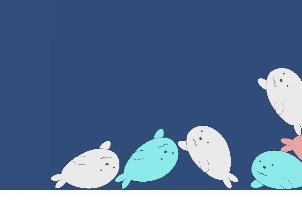
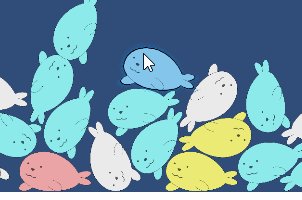
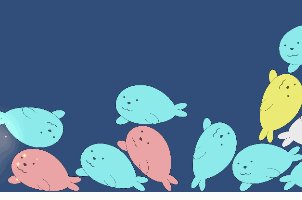
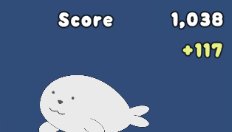
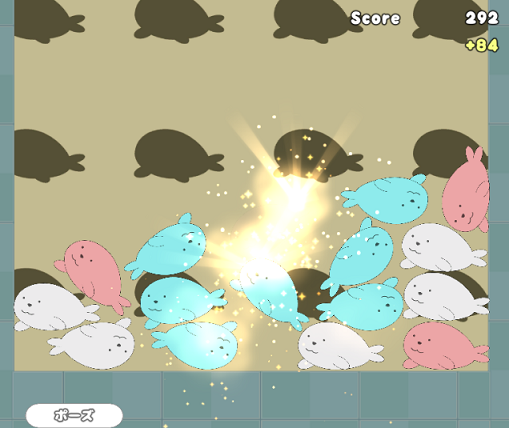
画面上部から落ちてくるアザラシをクリックして消していくゲームです。
同じ色のアザラシ2匹をクリックして選ぶと消え、さらに近くに同じ色のアザラシがいる場合は連鎖して消えます。
アザラシが画面上部まで積み重なってしまうとゲームオーバーです。
徐々に難易度が上がっていくので、ゲームオーバーまでになるべく高いスコアを狙います。
各日の様子
1日目 (月曜日)
今回は久しぶりに1人での参加なので、お題発表からアイデアを考えます。
しかし「2」からゲームを考えるのが非常に難航。
それ以外はモンハンをやっていました。なので進捗はありません。
2日目 (火曜日)
久々の1人参加なのでやっぱりアザラシで行くべきだと考え、お仕事も他の開発も忙しいので、少ない労力で作れそうなゲームを目指し始めます。
で、何故か「アザラシが振ってくるゲームが作りたい!」となり、とりあえずアザラシのSpriteを作りました。
今回は1人での参加なんですけど、他人に見せる必要がないからかコードがかなり適当。
私にしか分からない魔法の数字がたくさんある。
ちなみにアザラシのSpriteも適当です。AffinityDesignerで30分くらいで作りました。#unity1week pic.twitter.com/5eToOFwWYV— あかざらし (@akaiazarashi) April 29, 2021
落ち物なのでRigidbodyとColliderを設定し、Generatorを作って一定間隔でアザラシを降らせます。
いったんこの日はここまで。ゲームルールはともかく、見た目は想像しているものに近くなりました。
3日目 (水曜日)
やっぱり案が思い浮かばないので、いったんゲームの開始と終了周りを整えます。
ゲーム終了条件は「アザラシが上まで積みあがったら」にします。画面上部にコライダーを配置して判定しました。
ゲーム開始時の表示も作ります。今回は画像ではなくテキストで、 DOTweenTMPAnimatorを使ってちょっとオシャレにします。
その後はモンハンをやっていました。友人とオンラインでずっと。
とてもごもっとなご指摘ですが、ver2.0のアップデートが来ちゃったのが悪いですね。しょうがない。
4日目 (木曜日)
祝日なので1日お休みです。このチャンスを逃すわけにはいきません。さすがに本腰を入れて取り掛かります。と言いつつ頭痛で寝込んでいましたけど。
ここにきてやっとゲームルールを考えたので作りこんでいきます。まずはアザラシに色を持たせます。
次にアザラシをクリックできるようにします。手っ取り早くOnMouseDown()で実装。
マウスオーバー時と選択時に強調表示させたいので、アセット「Highlight Plus 2D」を試用しています。
https://assetstore.unity.com/packages/tools/particles-effects/highlight-plus-2d-138383
最初に選択したアザラシの情報を保持しておき、2回目に選択したアザラシと色が一致していたら削除…という処理を作りました。
「右クリックでアザラシの選択を解除」「2回目に選択したアザラシと色が違う場合はそのアザラシを1回目として選択」などもこの時点で作ってあります。
しかし削除後も何故か「Highlight Plus 2D」のLateUpdate()が呼ばれてしまう問題が解決できず、結局アセット側のScriptをまるごとtry-catchで囲んで握りつぶすという、強引な手法で無視することに。
こういうのアセット側でAPIとか手段を用意しておいてほしいんですけどね…。
少し寝た後でまだまだ作っていきます。まずはアザラシ削除時の連鎖から。
消した際に周りに同じ色のアザラシがいれば、そのアザラシも消します。さらにそのアザラシの周りにも同じ色のアザラシがいれば…というよくあるやつですね。
その後はスコアの加算とそれに伴うゲームレベルの変化を実装しました。
このあたりは前に作った「くりとりうさぴょん」に似ているので、あまり苦労せずに実装できたかと。
夜中にスコア表示までやってしまいます。DOTweenはPro版なのでDOCounter()でちょっといい感じにします。
またスコアの下に加算された分のスコアを一定時間表示するようにしてみました。
5日目 (金曜日)
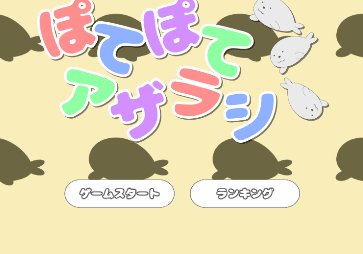
ゲーム名を適当に決めたので、ちゃちゃっとタイトルロゴを作ってしまいます。
その後はランキング用のテーブルを作成したり、リザルト画面を少し整えたりとちょっと地味な作業。
すごく眠かったのですぐに寝てしまいました。
6日目 (土曜日)
まずはリザルト画面とポーズ画面を整備します。画面自体はいつも使っているu1w用のプロジェクトにあるので、それを使えるようにしました。
次にアザラシの落ちてくる頻度の調整と、一定時間落ちてこなかった場合に強制的に落とす処理を追加しました。
生成有無は乱数で決めているので、それが偏った場合の対策です。
友人とハンティングを楽しんだ後、夜から作業再開。BGMと効果音の選定を行いました。
カジュアルゲーム向けのBGMはアセットストアでいくつか購入してあるので、そこから適当に選びます。
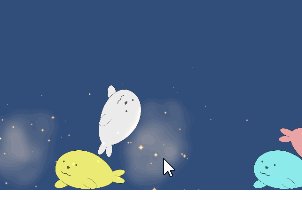
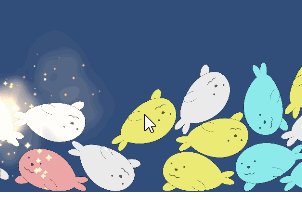
次に「キラキラ光るアザラシ」を追加しました。
所謂「ワイルドカード」的な扱いで、どの色と組み合わせても消せて、かつ連鎖時にすべての色を消すことができます。
難易度が上がってくると色が増えて消すのが難しくなるので、それのフォローも兼ねていたり。
この時点であとは見た目だけになりました。まあそれが一番大変なんですけど…。
7日目 (日曜日)
最終日です。あとは見た目だけなので、それをなんとかしました。
しかし2Dであること、「アザラシが落ちてくる」というシチュエーションに合う背景の選定に四苦八苦。
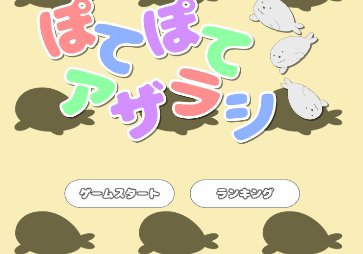
全然思いつかなかったので結局こうしました!
よくメニュー画面とかにあるスクロールする背景ですね。下手な背景より抽象的でこのゲームには合うかなーと。
またインゲームのほうは視認性の兼ね合いで、少しだけ暗くしました。
最後にインゲームの壁と地面のテクスチャを差し替えます。以前購入したアセットのサンプルシーンにあったものをお借りしました。
しかし最後の最後で「難易度がフレームレートに依存していてWebGLだとガバガバ」「デバッグコマンドが有効のまま」等の問題が発覚し、またまた遅刻することに。
最終的な提出は締め切りの21分後となりました。
感想と反省点
今回は1人での参加で、かつ仕事とモンハンが忙しいので、できるだけミニマルなゲームにしようと考えていました。
アイデアの選定に時間はかかったものの、アザラシゲーでかつシンプルなゲーム性に落とし込めたかなーと思います。
あとアザラシの画像やモデルを使いまわさなかったのも良かったです。毎回同じアザラシだと飽きてしまいますしね…。
反省点は「適当にやりすぎ」かなーと。
特に「まあ終わるでしょー」とモンハンをプレイしていた時間が非常に多いです。その結果が遅刻では全然笑い話になりません。
前回、前々回ともに神岡さん(@flyingmendako)との共同開発で、タスク管理や進捗共有をしっかり行っていたこともあり、余計に残念に感じてしまいました。
ちゃんと「1日目でこれ」「2日目でこのくらい」と、マイルストーンを置きながら作業しないとダラダラしてダメだなーと痛感。
あとはもうちょっと見た目的にもゲーム的にもワンランク上を目指したいですね。
毎回同じような演出で、いつも同じようなゲームを作っている気がしてならないです。
そのためにも日々の開発で新しいことに挑戦して、u1wに組み込めるレパートリーを増やしていかないとですね。
あとがき
そんなわけで、第19回Unity1週間ゲームジャムに参加しました!
作業時間は少ないながらも一定のクオリティは出せたかと思うので、練習も兼ねてこれからもunity1weekには参加する予定です。
あとひさびさのアザラシゲーでした。1人開発のときはアザラシを題材にして「アザラシエンジニア」に恥じない作品を出していきたいですね。