2020/11/09
「第13回 Unity1週間ゲームジャム」に参加しました!
time 2019/10/21
今回は10月14日~20日に行われたUnity1週間ゲームジャムに参加したので、そのお話になります。
お題は「さがす」でした!
割と組み立てやすく、いろいろ考えられそうなテーマです。
ただ締め切り時点での作品数はいつもより少な目だったそうです。情報処理技術者試験と被ったからかもしれないですね。
目次
ゲーム紹介
「くりとりうさぴょん」というゲーム名で公開しています。
前回の主役はリスとアザラシでしたが、今回は1~2作目と同じうさぴょんに戻りました。「ばくれつ」「ばくげき」に続いて3作目です。
https://unityroom.com/games/danketu_azarashi
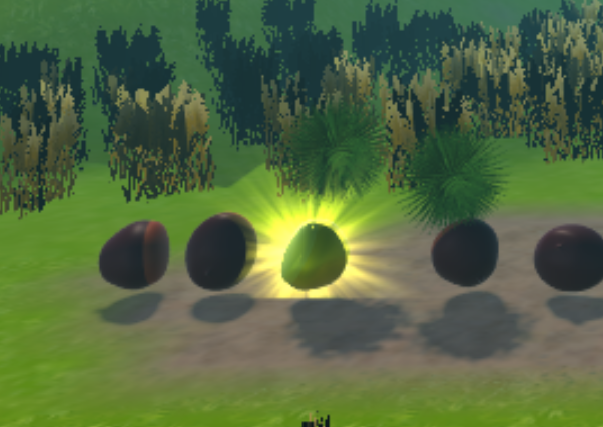
「収穫の秋」ということで、イガグリを叩いて栗を拾うゲームです!
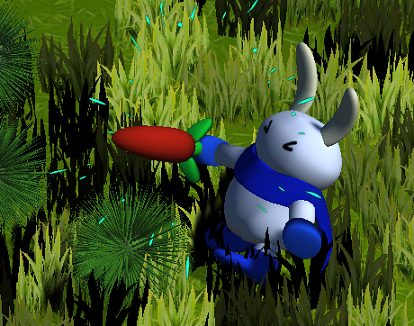
うさぴょんのアクションは左右の移動とジャンプ、攻撃(空中攻撃)ができます。
テーマの「さがす」要素ですが、たまに「光るイガグリ」を出現させ、叩くと黄金の栗が出るようになっています。「画面内を飛び交うイガグリの中から光るものを見つけよう!」的な趣旨です。
取ると出現しているイガグリがすべて栗になるため、一気に栗を獲得できるチャンスです。
所謂エンドレスゲームなので、一定の栗を集めるごとに難易度が上がるようになっています。
イガグリから受けるダメージも徐々に大きくなっていくので、後半ほど倒されやすくなります。だいたい600~700個あたりを超えると2発でKOなので、命がけの栗拾いになってくるかと。
1000個を超えれたらすごいと思います。ちなみに私は800個ちょっとが限界でした。
各日の様子
1日目 (月曜日)
まさかの臨時バスの行列待ちからのスタート!
甲府駅前バスセンターです。
新宿行きの臨時バスで長蛇の列ができています。
帰れる気がしなくなってきた。 pic.twitter.com/FKdPcMhBDd— あかざらし (@akaiazarashi) October 13, 2019
列に並びながらアイデア出しと設計を行います。
今回のゲームジャムは「ゲームはシンプルに、エフェクトや演習を意識する」と決めていたので、それに則って考えます。
で、「秋だし栗拾いとかゲーム作りやすそう」とも考えていました。
単に拾うだけではつまらないので、「イガグリを叩いて中の栗を獲得する」「イガグリに当たるとダメージ」などもこの時に決めました。
東京に着いたのは16時半で、なんと移動6時間半もかかってしまいました。
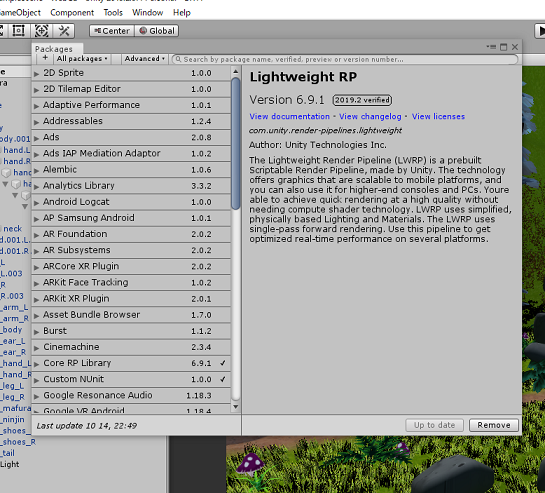
帰ってさっそくプロジェクトを作成し、使用するアセットやスクリプトをあれこれ整理。今回はLWRPを使おうと思っていたので、対応するパッケージのインストールも行います。
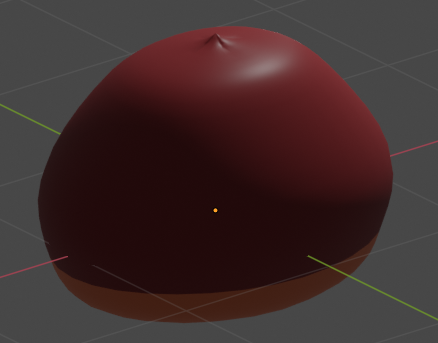
最初はアイデアどおり「栗」と「イガグリ」を作成しました。
プレイヤーキャラクターはうさぴょんに戻すので、インポートしてモーションを整えます。
プロジェクト設定を変えた後、WebGLで動くことを確認してその日は終了。
2日目 (火曜日)
2日目はゲームシステムの整備に注力しました。
まずうさぴょんの攻撃モーションを連続して出せるように修正。
ニンジン振りまくるうさぴょんを作りました。#unity1week pic.twitter.com/wCSX6iCpX2
— あかざらし (@akaiazarashi) October 15, 2019
次にイガグリをランダムで降らせる処理を追加。
ステージ中央に起点となる空オブジェクトを置き、そこからX軸の生成位置を乱数にして実現しています。
イガグリに対する攻撃判定も作成します。プレイヤーからの攻撃と、イガグリから受けるダメージの両方ですね。
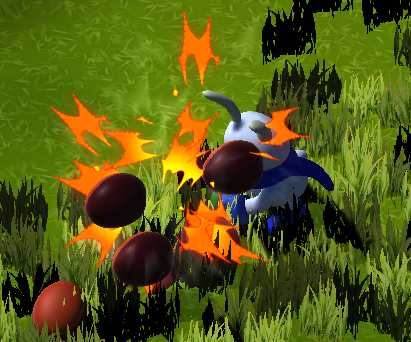
エフェクトにはアセット「The Amazing Impact Animations」を使用しました。
https://assetstore.unity.com/packages/vfx/particles/the-amazing-impact-animations-144364
イガグリを叩いた際に栗を出現させるロジックを書き、さらに栗に触れるとスコアが加算されるようにしました。
3日目 (水曜日)
2日目に続き、ゲームシステムをあれこれ作成・修正します。
まずは攻撃時に「X-WeaponTrail」でエフェクトを付けました。
次にイガグリを叩いた際にすぐ消さず、叩かれた方向に吹っ飛ぶようにしました。吹っ飛んだイガグリが他のイガグリに当たれば連鎖して破壊できます。
最後にゲームオーバー画面を仮作成しました。
最初は一定条件を満たしたらクリアにしようと考えましたが、ゲーム性からしてエンドレスにした方が盛り上がるかと感じました。
なのでゲームが終わる条件は「イガグリによるダメージ蓄積」だけになります。
4日目 (木曜日)
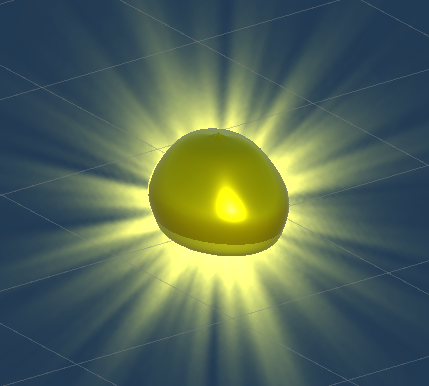
ゲームシステムとして「黄金の栗」の概念を追加しました。
見ての通りテカテカに光る栗です。取得するとほかのイガグリがすべて栗になります。この栗専用の光るイガグリも作成しました。
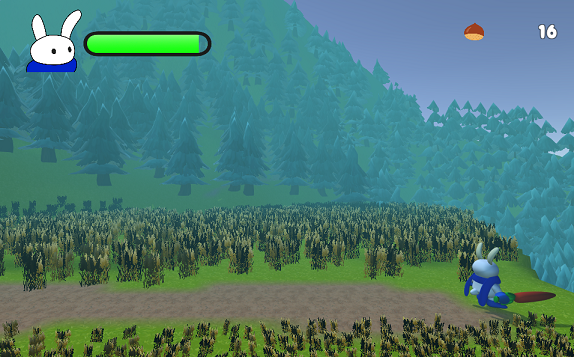
体力ゲージもこのタイミングで実装しました。うさぴょんのアイコン付きです。
実装優先のため、前作「だんけつアザラシ」のものを流用しています。スクリプトもそっくりそのままです。
できればうさぴょん用に新しく作ってあげたかったのですが、時間がなくなってしまったので流用したままで上げてしまいました。
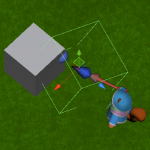
ゲームシステムを一通り作り終えたところで、ジャンプと空中攻撃が欲しくなってきました。
ので対応するモーションを作成とロジックの追加を行いました。
攻撃判定は地上攻撃と同じなので、割とさくっと実装できましたね。
5日目 (金曜日)
残業&疲れでまったく集中できず、進捗はほぼ0でした…。
適当にステージを整えて即就寝。
6日目 (土曜日)
金曜日に引き続きステージ作りをします。
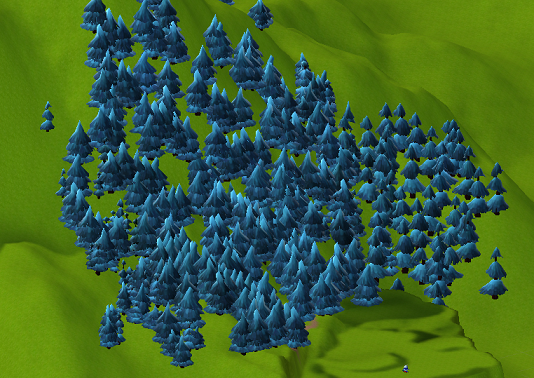
まずは山っぽく大量の木を配置しました。TerrainのTreeとして配置しているので、TerrainToolから適当に散布します。
それに加えて秋っぽい草も配置しました。
さらにプレイヤーの移動範囲を分かりやすくするため、その範囲だけ地面のテクスチャを変えてみました。
これで見た目はマシになりましたが、栗が落ちてくる動機付けが難しくなってしまいました。
まあ「うさぎが栗拾い」というシチュエーションがすでに意味不明なので、無理に考えなくてもよいかなーと開き直ります。
ステージ作りにはアセット「FANTASTIC – Nature Pack」を使いました。LWRP対応でよい感じでしたね。
https://assetstore.unity.com/packages/3d/environments/fantasy/fantastic-nature-pack-150447
次にカメラの移動範囲を制限し、ステージ端であることを分かりやすくしました。
まだまだ作業は続きます。
所謂エンドレスゲームなので、時間経過に応じて難易度を上げていく必要があります。そのあたりの調整も行いました。
所謂エンドレスゲームなので、時間経過によるイガグリの出現確率アップで難易度上昇を図りましたが、栗取ると少し回復する仕様によりなかなか死なない…。
もう後半になったらイガグリ1発で即死でいいや。
命がけの栗拾い!#unity1week pic.twitter.com/s7abvRd8df— あかざらし (@akaiazarashi) October 19, 2019
ベクター系ソフトでUI系パーツをあれこれ作り配置します。パッと思いつくのはゲームオーバー画面ですね。
この段階まできてタイトル画面をまともに作っていないことに気付き、焦って作りました。
タイトルロゴと各種ボタンの処理、ランキング表示などを実装します。ほとんどは「ばくげきうさぴょん」からの流用だったりしますが…。
操作説明とゲーム説明も欲しいので、初回プレイ時のみヘルプを表示させます。
これも今までのうさぴょんシリーズと同様です。
その他ゲームバランスに関係するパラメータを調整してこの日は終了です。
ほぼ丸々1日使えたので、開発もかなり進みました。というか土曜ゆえに残り2日しかないので、急用とかが入るとやばかったですね。
7日目 (日曜日)
最終日です。
この時点で完成していないのはタイトル画面の構図です。ステージ手前の丘にうさぴょんを配置し、適当にポーズをとらせます。
あまりにも味気ないので、申し訳程度に横に栗を配置。
しかしここで夜にでかける用事が入ってしまったので、急いでWebGLビルドを行います。
WebGLだとゲームスタート時にカクついてしまうため、背景の木の本数を減らしたり、草などのディテールを少し減らしたりしました。
最後にアセットや不要なコードなどを整理して終了です。
感想と反省点
前述のようにシンプルなゲームに仕上げつつ、かつ今までより演出やエフェクト、音関連に注力できた印象です。
特に音関連は技術書典7でサウンドの本を買って読んでいたことも大きく、ピッチを変えて音に変化を持たせてみたり、関連する内部コードを整理できたりと、かなり良い経験になりました。
UIもこれまでのUnity標準のボタンから、ベクター系ソフトで作ったボタンに差し替えました。
簡素なものながら、そこを差し替えるだけでも「自分っぽさ」を出せた気がします。オリジナリティですね。
反省点は「行き当たりばったり感」が強かったこと。
その最たる例はタイトルロゴです。「ゲーム性決まったらその場で作ればいいや~」と、かなり甘く見ていた節があります。結果はご覧の通り、今までと同じかそれ以下の出来です。
日頃まともにデザインしていない人が、1週間の切羽詰まった状況で作れるわけがないと、痛感してしまいました。
LWRPも同じような感じで、シェーダパラメータを弄ると表示がおかしくなってしまい、オブジェクトのフェード処理が実装できませんでした。
これも慣れない技術をいきなり使ったからのボロですね。
どうも私はコーディングでもデザインでも、あれこれ考える前にまず手を動かしてしまう傾向があるようです。
1週間ゲームジャムの日記を見返すと、同じようなことを反省点としてあげています。
ゲームシステムはそこそこ余裕を持って作れていたので、デザインや音関連も意識したいところ。
やりたいことをペンタブで書き出すと整理できそうですね。次のゲームジャムの課題にします。
あとは日頃からゲーム作って、シチュエーションに慣れておくことが大切でしょうか。
あとがき
そんなわけで、第13回Unity1週間ゲームジャムに参考しました!
ゲームジャム参加もこれで4回目です。自分のゲーム開発の経験値として、少しずつ作品のクオリティを上げていきたいと思う今日この頃。
そういう意味では今回のくりとりうさぴょんは悪くない出来だったと信じたいですね。
まあ何事も経験ということで、これからもゲームジャムは参加していきます!