2020/11/09
「第14回 Unity1週間ゲームジャム」に参加しました!
time 2020/03/01
今回は2月24日~3月1日に行われたUnity1週間ゲームジャムに参加したので、そのお話になります。
お題は「逆」でした!
「移動方向が逆」とか「重力が逆」とか、あれこれ案は浮かんできます。「反逆」とか「逆襲」でもよさそう。こじつけも含めればなんでもできそうなお題ですね。
目次
ゲーム紹介
「アザラシの逆襲」というゲーム名で公開しています。
https://unityroom.com/games/azarashi_counterattack
その名の通り、アザラシが天敵であるホッキョクグマに逆襲するゲームです。
ホッキョクグマがアザラシを狩る方法の1つに「シールホール(アザラシの息継ぎ用の穴)のそばで待ち構える」というものがあります。本作は今回のお題「逆」のとおり、ホッキョクグマとアザラシの立場を逆にしました。
ゲーム的には至ってシンプルで、穴から顔を出すホッキョクグマをクリックで捕まえ、クリックを連打して叩きつけまくります。これを3回繰り返し、各回の連打数の合計がスコアになります。
スコアは「100いったらすごい」な感じです。私がテスト時に出した最高記録は88なので、連打に自身のある方はぜひ挑戦してみてください。
各日の様子
1日目 (月曜日)
いつも通りお題を待ち、発表されたらアイデアを練ります。
前述の「モーションが逆」「重力が逆」とかあれこれ考えましたが、私の知識と技術では1週間で出来る気がしないので見送りに。
そんな中で「アザラシの逆襲」的な発言をしたら、我らがないちさんよりこんなお言葉をいただきました。
ここぞとばかりに天敵をボッコボコに・・・(天敵いるのか知らないけど
— ないち (@naichilab) February 23, 2020
ということで「天敵=ホッキョクグマを逆にボコボコにするゲーム」に方向性が決まりました。
ゲームが決まればまずは設計です。自分のイメージを紙に書き出しつつ、やることリストを作っていきます。
飲食店の待ち時間で画面設計。#unity1week pic.twitter.com/5evfD8wgam
— あかざらし (@akaiazarashi) February 24, 2020
絵の上手い下手はともかく、作りたいものはイメージできてきた。#unity1week pic.twitter.com/UsHvxmVrjw
— あかざらし (@akaiazarashi) February 24, 2020
夜になったらプロジェクトを作って作業開始。
いつも通り必要なアセットを入れ、アザラシやホッキョクグマのモデルもインポートします。モデルを1から作る時間はないので、開発中のゲームからの使い回しです。
プロジェクト整備後最初の作業はゲームシーンの作成から。
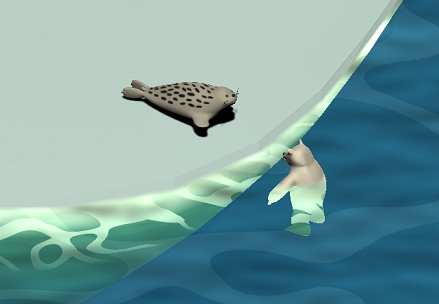
まずは流氷をモデリングし、その上にアザラシとホッキョクグマを配置します。モーション作っていないので違和感バリバリですが、雰囲気はつかめますね。
海はアセット「Stylized Water Shader」を使用しました。特に設定を深くいじらなくても綺麗にできて良いです。ただしシェーダーをモバイル向けのものに切り替えないとWebGLで上手く表示されませんでした。
次に使用するスクリプトを整理します。
マネージャクラスやユーティリティ類は前回の「くりとりうさぴょん」から流用しています。ただ今回UI系の制御に「DoozyUI」を使う予定であったため、それらの処理は除きました。
その後一度WebGLビルドが問題なく通ることを確認し、この日は終了。
2日目 (火曜日)
新型肺炎の影響で在宅勤務中のため、勤務終了後はそのままUnityに移ります。通勤時間が丸々空くのはとても良いですね。
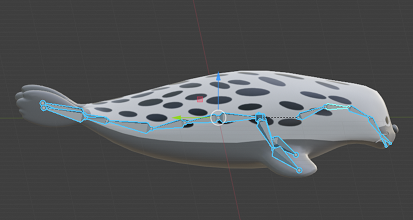
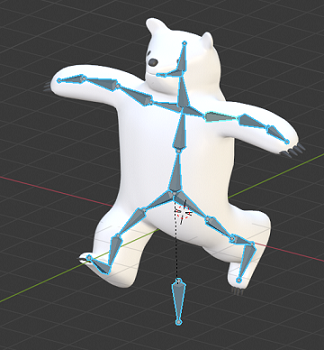
2日目はゲームとしての体裁の整備を優先しました。ということでまずはアザラシとホッキョクグマのモーションを作ります。
それぞれのAnimatorControllerの作成・設定も行います。ここは慣れたものですね。
この後はひたすらゲームロジックを作りました。
左クリックだけで完結する単純なゲーム性ながら、構築には予想以上に時間が掛かってしまいます。1~2時間くらいでサクっと作れる予定だったので非常に焦りだしました。
今思えば、「ばくれつうさぴょん」や「くりとりうさぴょん」のようなアクションゲームであれば過去作品のロジックが流用できるのですが、今回は別物なんですよね。「ホッキョクグマの引き上げモード」「アザラシの攻撃モード」など、順序立てた流れが必要なゲームの経験が足りなかった印象。
仕方ないので木曜日ごろまでロジック作成に専念することにし、この日は就寝。
3日目 (水曜日)
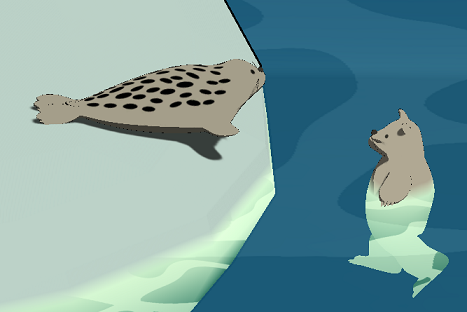
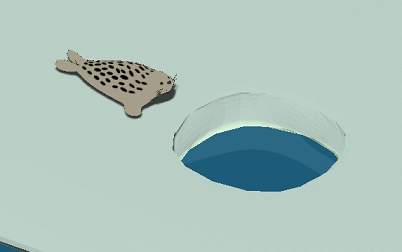
ここにきて「アザラシが顔出すのって穴じゃね?」となったので、流氷の形を変えます。
実際の穴はこんなにでかくありませんが、ホッキョクグマを通すためです。ゲーム的な都合なので深く考えないようにします。
進捗がやばいので在宅勤務中もこっそりロジックを書いたりしました。ひたすら書いて思い描くゲーム像に近づけていきます。
必須にボコボコにしている感は伝わる絵になってきた。#unity1week pic.twitter.com/1b9dCBjzr7
— あかざらし (@akaiazarashi) February 26, 2020
物理的におかしいですが、「アザラシがホッキョクグマを投げ飛ばす」なコンセプトの時点で物理法則も何もあったものではありません。
ここまできてやっと最低限のゲーム的な体裁が整いました。正直一発ギャグの域を出ないゲームですが、完成しないよりはマシなので他の作業を進めます。
ゲーム開始と結果画面を簡単に作ります。ボタンやツイート機能などは前作の使い回しです。
4日目 (木曜日)
友人から「確定申告やった?e-tax超分かりにくいからやばいよ!」と余計なプレッシャーを掛けられながらの作業に。
あ、まあ余計ではないんですけどね。確定申告やらなきゃいけないんですけどね。
まずはホッキョクグマを叩きつけるときにエフェクトと効果音を出すようにしました。この手の要素はユーザー体験としてとても大切な部分です。
次にタイトルロゴを作りました。逆襲なので若干暗い雰囲気で。
実際のゲーム画面とは随分雰囲気が違いますが、そこは気にしない。
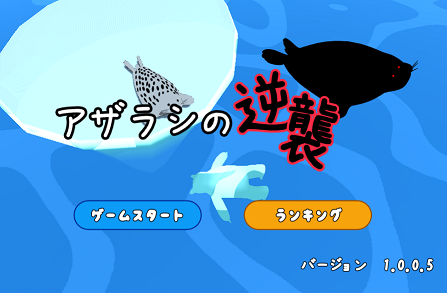
仮でタイトル画面も作ってしまいます。
レイアウトはこれまでの作品と変わりませんが、中のスクリプトはDoozyUIを使っている関係でそこそこ変わっていたりします。アニメーションや表示制御を任せられるのが便利で、コードもスッキリしますね。
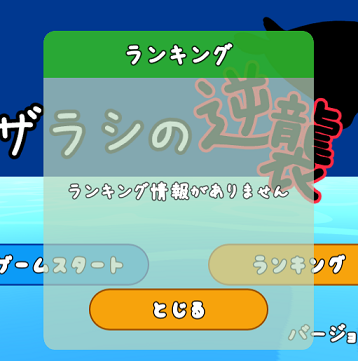
ランキングの仕組みも整えておきます。登録側ができていないので、この時点では空でした。
Twitter投稿時にスクショを載せる機能も使いたいため、AWS関連のセットアップも行いました。仕組み自体は確立させているのでノーコストです。
5日目 (金曜日)
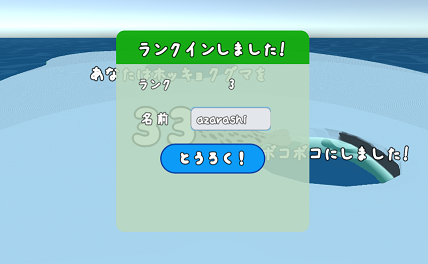
4日目に続いてランキングの登録側を作成しました。これもほぼ「くりとりうさぴょん」の使い回しで、中のスクリプトをDoozyUIやTextMeshProに合わせて変えているだけ。
登録後にタイトル画面から参照できることを確認します。今回は「Vertical Layout Group」コンポーネントで縦に揃えてみました。
次にゲーム画面上に各回ごとのスコアを表示させました。ミスした回は内部的に「-1」でスコアを登録しておき、表示時に判定して「ミス」を設定します。
この時点では「ホッキョクグマを引き上げる」ステップの必要性が薄かったため、引き上げた地点によって叩きつけ時間の長さを変えました。高く浮上しているときを捉えるほど引き上げた際に時間が長くなります。
その後は細かい部分を修正して終わり。
面白いかどうかはともかく、最低限出せるラインには達してきました。
6日目 (土曜日)
昼間は用事で出かけていたので、夜から作業再開です。
最初はゲーム画面の背景にアザラシを配置するところから。雰囲気づくりは大事ですね。
背景にギャラリーのアザラシを増やしました。#unity1week pic.twitter.com/HkrpO0gZkp
— あかざらし (@akaiazarashi) February 29, 2020
次に各回に開始時にテロップを出すようにしました。ステップ数が決まっているゲームの場合、視覚的に分からないとユーザーが混乱してしまう可能性がありますね。
今までの作品はタイトル画面にヘルプを表示していました。しかし今作はシンプルなのでゲーム画面での説明で十分だと判断し、タイミングに合わせて表示させました。
余談ですが、私はチュートリアルとかヘルプは「段階に合わせて出す」方式のほうが好きです。だって最初に詰め込まれても忘れません…?
タイトル画面の構図も考えます。まあ「逆襲」なので、アザラシがホッキョクグマを下しているような場面で良いでしょう。
ゲーム的な機能は十分なのでBGMの選定に入ります。
正直「アザラシの逆襲」の雰囲気に合う曲を選ぶのが大変でした。「逆襲」だけ見れば暗い曲がよさそうですが、キャラクター的にはポップな感じなので…。
結局以前買っていた有料アセットの中から適当にチョイス。またタイトル画面は海の環境音を使ってみました。
その他効果音やエフェクトを付けてほぼ完成に。この状態で一度unityroomへ上げ、動作を確認しておきます。
7日目 (日曜日)
最終日です。といってもやることはあまりなく、Git管理下に入れてタイトル画面のバージョンを更新するくらいですね。
と慢心していたら、最後の最後で気が付いてしまいました。
あー!!
アザラシの色や模様がゴマフアザラシのままだった!
タテゴトアザラシの赤ちゃんにしなきゃダメじゃん!あ、もう時間ないのであきらめます…。#unity1week
— あかざらし (@akaiazarashi) March 1, 2020
詰めが甘いことに定評のりべるんさん。今回もやってくれました。
ツイート時点で19:59だったので断念。そのうちバージョンアップで対応します…。
感想と反省点
「画面設計だけして出来た気になっていた」が一番の反省点です。
実は今回、「各工程の所要時間を見積もってからやる」ことが1つの目標だったのですが、あまりにも想定とズレすぎてそんな場合ではなくなっていました。画面設計で「これから簡単にいけそう」となり、具体的にどう実装するかを全然考えていなかった結果です。
決して「シンプル=実装簡単」ではないことを身をもって知った回になりました。
あとは純粋に「ゲームとしてつまらない」点でしょうか。ぶっちゃけ連打ゲーなので、悪い意味でシンプルです。
そしてやっぱり私は「プレイヤーが自由に移動・攻撃するゲーム」のほうが慣れていて、作るのも好きであることに気付きました。
なので次回は操作を簡潔にしつつも、キャラクター操作のあるアクションを作っていきたいです。慣れたことやるのが一番要素追加しやすいですからね。
評価点は、新しく「UniRx」や「DoozyUI」などを導入して作成し、うまく活用できたことです。
特にDoozyUIはとても良いです。これのおかげでUIアニメーションがリッチになり、画面遷移などの実装コストも大幅に削減できました。開発中のゲームで使っていたので、すんなり導入できたのが大きかったですね。
他にもランキングの表示に「Vertical Layout Group」を使ったり、Twitter投稿機能に画像を付けれるようにしたりなど、今までやってきた要素を組み込んでいけたのが良かったです。学んだことを上手く生かせている感じがしました。
あとがき
そんなわけで、第14回Unity1週間ゲームジャムに参加しました!
自己評価はちょっと低めな今回ですが、これまで作ってきたor試してきた要素をあれこれ導入できたので、次に繋がる一作にはなったかなーと思います。
まだまだUnity熱のある私。これからも参加していきますので、今後もお楽しみに~!