2020/11/09
今回は本ブログ5年目にして初の制作ゲーム紹介になります!
今年の3月24日に行われたUnityのワークショップにて、私が即興で考えた「アザラシを守るゲーム」が原案になっています。
3月からコツコツ作り始め、本ブログで紹介した内容を使い回しまくりながら、ひとまず動くものに仕上がりました!
目次
開発環境
【Unity】
2017.1.1f1
【エディタ】
Visual Studio Community 2017 (15.4.5)
プレイ方法
↓のURLからWebGL版をプレイできます。
https://gomafrontier.com/DefenceOfGoma/index.html
最初のロードが長めですが、タイトル画面が表示されるまでお待ちください。
ページを下にスクロールすると簡単な操作説明が書いてあります。
(タイトル画面は無音です)
その場合はIEかEdgeで起動してみてください。
ゲーム内容と特徴
基本ルール
アザラシを敵の攻撃から守るゲームです。
プレイヤーである魔法使いのリスを操作し、アザラシに迫る敵を撃退します。
敵を倒すとスコアが入ります。
スコアは「アザラシから離れている敵を倒すほど高得点になる」性質があるので、同じ数を倒してもプレイごとに異なったスコアになります。
ハイスコアはcookieに保存され、タイトル画面右下に表示されます。
一定数の敵を倒すとゲームクリアとなります。
プレイヤーの体力がなくなると一定時間気絶して動けなくなります。アザラシの体力がなくなるとゲームオーバーです。
プレイヤーの攻撃アクション
リスの攻撃は「星を発射する遠距離攻撃」と「杖の回転攻撃」の2種類があります。
遠距離攻撃はボタンを押し続けることで連射できます。リンゴを取得することで一定時間強化されます。
回転攻撃は自分の周囲を同時に攻撃できます。攻撃力が高く強力ですが、攻撃中は移動できず、硬直時間も長めになっています。
アザラシに関するアクション
マウスホイールを押し込むことで、現在のプレイヤーキャラの位置にアザラシを呼ぶことができます。
アザラシは自発的には移動しないので、このアクションで上手く位置取りを変えると守るのが楽になります。
アクションゲージが溜まればアザラシに乗り、強力な攻撃が行えます。
同時に守るべきアザラシに攻撃が集中してしまうので、使いどころを見極める必要性があります。
開発時に考慮した点
使用した仕組みやロジック
なるべく早く形にしたかったこともあり、過去に作ったアセットやソースコードを流用した箇所が多いです。
本ブログの記事の仕組みを幾つか使用しているので、以下にご紹介します。
【基本的な攻撃ロジック】
https://gomafrontier.com/unity/46
【敵キャラクターの行動ロジック】
https://gomafrontier.com/unity/1071
【パワーアップ時の3WAY攻撃】
https://gomafrontier.com/unity/1880
【アザラシへの乗り降り】
https://gomafrontier.com/unity/%E3%82%AD%E3%83%A3%E3%83%A9%E3%82%AF%E3%82%BF%E3%83%BC/246
【円形ゲージの実装】
https://gomafrontier.com/unity/%E3%82%B7%E3%82%B9%E3%83%86%E3%83%A0/1338
【リスの回転攻撃のエフェクト(Rate over Distance)】
https://gomafrontier.com/unity/%E3%82%A8%E3%83%95%E3%82%A7%E3%82%AF%E3%83%88/1418
【ChinemachineのTargetGroup関連】
https://gomafrontier.com/unity/1905
【Cookieを使用したハイスコアの記録】
https://gomafrontier.com/unity/1945
特にキャラクター関連は盛大に使い回しており、プレイヤーキャラがリスである理由も、以前作った「シルリス」(本ブログヘッダにいるオリジナルキャラ) を丸々流用したためです。
ただし、そのおかげで割と早めに土台を作ることができ、実際にプレイしながら開発を進めることができました。ベースとなるものがあると開発しやすいのは間違いないです。
ジャンプの廃止
私がアクションゲーム制作でよく詰まるポイントに「ジャンプ関連の実装」があります。
というのも、ジャンプという概念を組み込む場合、以下のような作業が発生するためです。
・ジャンプ時と落下時の落下速度や重力加速度の計算
・ジャンプ開始~落下中~着地時のアニメーション作成
・攻撃やダッシュ、ダメージなどのアニメーションにジャンプ時のものを追加
・ジャンプが可能なことを想定したゲーム (ステージ) デザイン
特にアニメーション関連が曲者で、未だに納得いくアニメーション遷移が実現できたことはありません。
ゲームの性質的にジャンプを組み込む必要もなさそうだったので、バッサリカットしてしまいました。
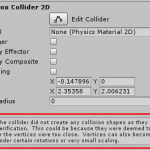
判定重複時に吹っ飛ぶ現象の対策
私のUnityで最も困っていることの1つに「判定が重なった際に異常に吹っ飛ぶ現象」があります。普通はコライダーが重なるということ事態がおかしいのですが、たまに起きてしまう以上は放置するわけにもいきません。
(無論Transform.positionを直接触るとかではないです)
以前から対処法を模索していますが、これといってしっくりくる方法がないのが現状です。
今回は前述の通り「ジャンプ」という概念がないため、「Transform.position.yが高くなりすぎたら強制的に戻す」というかなり強引なアプローチでいきました。
// 明らかにおかしい高さまで吹っ飛んだら戻す
if (3f <= transform.position.y) {
characterController.enabled = false;
transform.position = new Vector3(transform.position.x, 0.5f, transform.position.z);
DOVirtual.DelayedCall(0.1f, () => characterController.enabled = true);
}
戻す場合は座標だけではなく移動制御に使用しているコンポーネントを一度無効化する必要があります。上の例ではCharacterControllerインスタンスのenabledを切り替えています。Rigidbodyを使用している場合はIsKinematicを切り替えてもOKです。
一瞬だけ待った後に再度有効にします。こういう処理を書きたい時はDOTweenのDOVirtual.DelayedCall()がおすすめです。
主に使用したアセット
Fur Shader
https://assetstore.unity.com/packages/vfx/shaders/fur-shader-66461
リスの尻尾のふさふさ感を出すために使用しています。ファーシェーダとしては価格が安くコストパフォーマンスが良いです。
DOTween
https://assetstore.unity.com/packages/tools/animation/dotween-hotween-v2-27676
説明不要の有名なアセットですね。
最近はiTweenよりDOTweenの方は綺麗に書けることが多いので重宝しています。
Fantasy Skybox FREE
https://assetstore.unity.com/packages/2d/textures-materials/sky/fantasy-skybox-free-18353
タイトル画面の背景です。
シンプルながら良質で無料なので、「普通の空」を表現したいときはこれを使用しています。
あとがき
そんなわけで、本ブログ初めての「作ったゲームの紹介」でした!
今まで「趣味はゲーム開発」とか言っているのに完成品が1つもないという状態でしたが、やっと「こんなの作ってます」と言うことができるようになりました。
開発において1つの区切りを付けるという意味でも、定期的なアウトプットは重要だと感じる今日この頃です。
この開発を機会に、もっと奥深いゲームを作って行きたいところです。
やはりアクションゲームが作る時もプレイする時も好きなので、次回も3Dアクション系になりそうな予感です。
今回の「アザラシを守るゲーム」もChromeでの動作不良をはじめ、いくつか残念な部分があるので、定期的にバージョンアップしていく予定です!