2020/11/09
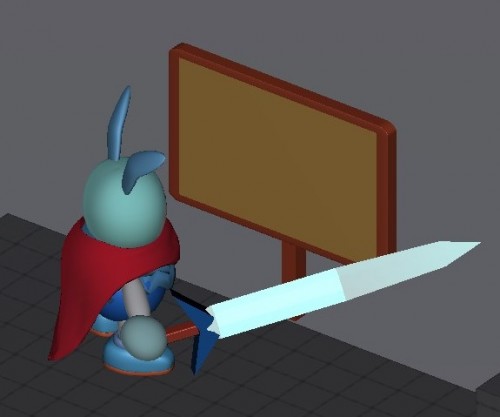
というわけで、今回のお題はこちらです!
近づくとメッセージを表示する看板です。
ステージ上に配置し、主にヒントとなりえるメッセージを表示させます。
看板の作成
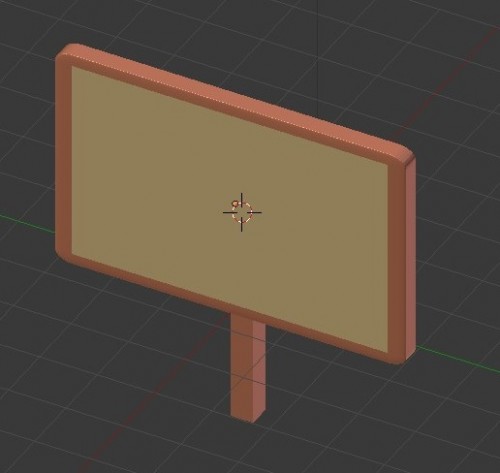
至って普通の看板をモデリングします。
語ることがないほどシンプルです。
ファンタジー風味な3Dアクションならこれで十分です。
文字が書いてありませんが、アクションゲーム的には律儀に文字が書いてある看板なんてほとんどないので気にしません。
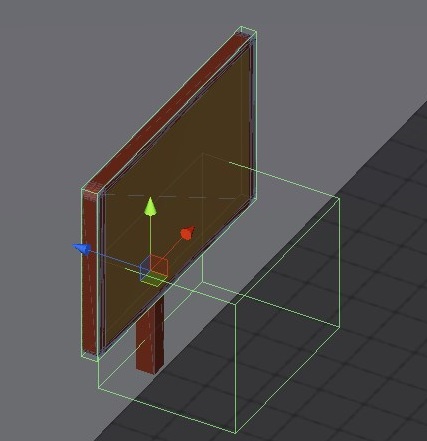
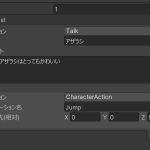
Unity へインポート後、読む方向に対して BoxCollider を設定しておきます。
この範囲内にプレイヤーが入った際にメッセージを表示するようにします。
メッセージの表示
まずはメッセージウィンドウを作っておきます。
背景となるウィンドウ(Image)とメッセージ(Text)の2つを追加します。
背景はGIMPで超適当に作り、メッセージは文字サイズとフォントを変更します。
この2つを親子関係にしておき、プレハブ化してインスタンス化できるようにしておきます。
UI はヒエラルキーの上から順に描画されるので、背景を親、メッセージを子オブジェクトにしました。
次にメッセージの表示部分です。
当初は看板の前でボタン押下して「調べる」ことで表示させようと考えました。
が、調べている間プレイヤーを止めたり、UIのコントロールが面倒だったりしたので、判定内にいる間は自動的に出すようにしてしまいました。
アクションゲーム的にも悠長に看板読むというのもアレなので尚更です。
そんなわけで、次に看板に設定するスクリプトを作成します。
BoxCollider で判定し、判定に入った際にメッセージを生成、判定から出た際にメッセージを削除します。
using UnityEngine;
using UnityEngine.UI;
using System.Collections;
public class Signboard : MonoBehaviour {
public string message;
public GameObject messagePref;
private GameObject canvas;
private GameObject messageUI;
private float fadein_x = 100;
private float fadeout_x = 300;
void Start () {
canvas = GameObject.Find("Canvas");
}
public void OnTriggerEnter(Collider c) {
if (c.gameObject.tag == "Player") {
if (!messageUI) {
// メッセージ表示用Ui生成
messageUI = Instantiate(messagePref) as GameObject;
messageUI.transform.SetParent(canvas.transform, false);
// メッセージ設定
Text messageUIText = messageUI.transform.FindChild("SignboardMessageText").GetComponent<Text>();
messageUIText.text = message;
// メッセージを画面内へ移動
iTween.MoveFrom(messageUI, iTween.Hash(
"position", messageUI.transform.position + new Vector3(fadein_x, 0, 0),
"time", 1
));
}
}
}
public IEnumerator OnTriggerExit(Collider c) {
if (c.gameObject.tag == "Player") {
if (messageUI) {
// メッセージを画面外へ移動
iTween.MoveTo(messageUI, iTween.Hash(
"position", messageUI.transform.position + new Vector3(fadeout_x, 0, 0),
"time", 1
));
yield return new WaitForSeconds(0.5f);
// メッセージ削除
Destroy(messageUI);
}
}
}
}
iTween.ScaleTo() で大きさを変えながら生成しようと思ったのですが、何か思い通りに動いてくれないので挫折。
結局 MoveFrom() と MoveTo() で画面外からフェードイン/アウトするような形に落ち着きました。
このあたりの使い方は以下のサイトを参考にさせて頂きました!
http://bribser.co.jp/blog/itween-movefrom-and-moveto-make-ui-animation-like-brave-frontier/
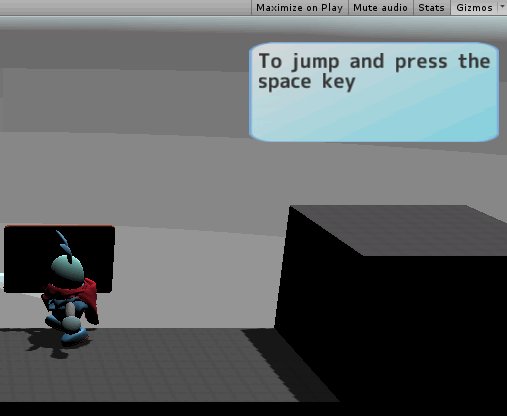
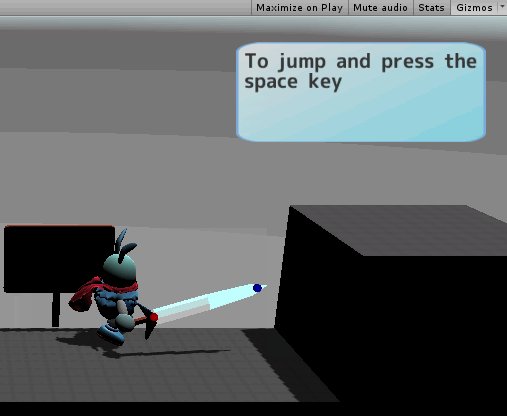
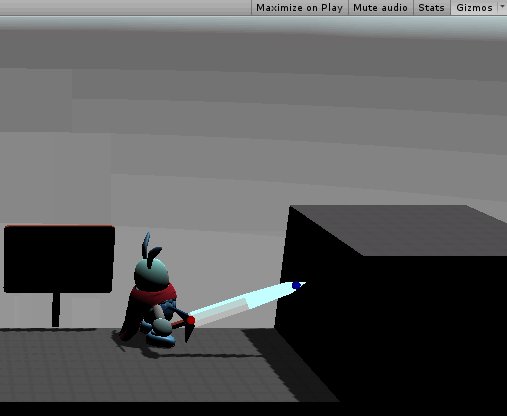
動かすとこんな感じです!
ウィンドウが地味だったり、画面レイアウト的に合ってるか微妙だったりはありますが、動き的には問題なさそう。
まとめ
そんなわけで、テキストを表示する看板を作ってみました!
操作のチュートリアルを乗せたり、ステージの説明を乗せたりと用途は広いです。
1つ問題があり、表示するテキストがインスペクター上から直打ちなので、複数配置した場合に修正するのが非常に面倒です。
Unity 上から日本語を入力するのも何か抵抗があります。
できれば外部ファイルで定義し、そこから読み込ませるようにしたいですね。
次回はそのあたりの話題になると思われます。