2020/11/09
今回は「ゲーム開発ブログ」っぽく、現在開発中のゲームに関する紹介です。
黙々と設計・開発を進めるのも大事ですが、ある程度振り返って記録しつつでないと、「何故そうなったのか」とか忘れてしまいがち。過程って大事ですよね。
私は自他共に認めるアザラシ好きなので、「アザラシが登場するゲーム」が作りたいです。
それだけなら「海の動物が出るゲームの1匹」「育成ゲーム」などで割と見かけるので、「アザラシが主力として敵と戦って活躍するゲーム」を作りたくなりました。
そんな私の奮闘記録第1弾です。
目次
ゲーム概要
ストーリー
「リスとアザラシが協力しホッキョクグマ(シロクマ)の軍勢を撃退する」な感じ。
最初はホッキョクグマをラスボスにしようと思っていましたが、これだと雑魚敵の設定に困ります。かといって敵のバリデーションを作る発想力もモデリング力もないため、敵をすべてシロクマにしてしまいました。
ちょっとしたパフォーマンステストのためにシロクマ10匹に追いかけられるシーンを作ってみましたが、軽くホラーですね…。 pic.twitter.com/Xmsqkgc9pT
— あかざらし (@akaiazarashi) April 6, 2020
ただ、天敵とはいえシロクマを完全な悪者扱いするのも抵抗があります。
で、主人公が魔法使いのリスなので、対になるダークサイドな魔法使いを立て、そいつに操られている設定にしようと考えました。
しかしここまでの設定で困るのは主人公の立ち位置です。「なんでリスが」「アザラシと協力して」なのかが決まっていません。
「魔法使いのリスの冒険活劇」とするなら「未熟な魔法使い」的なポジションがぴったりですが、アザラシとの結びつけが更に難しくなりそう。
このあたりは作りながらゆっくり考えていこうと思います…。
ゲームシステム
リスを操作して、攻撃したりアザラシに指示を出しながらステージのクリアを目指します。
敵のシロクマはフロアごとに決められた数が出現し、これをすべて倒すと次のフロアへ移動します。これの繰り返しで、全フロアをクリアするとステージクリアになります。
後々「リスの魔法」「アザラシのスペシャルアタック」「ボス敵」などを追加する予定です。
リスは装備によって移動速度や防御力などのステータスが変わります。
もちろん見た目も変えたいのですが、現状ではどう実装するのが最適か分かっていないので保留気味。
アザラシはえさを上げると成長します。アザラシによってえさの好みに差を出せば、実際のアザラシの生態を踏まえつつゲーム的な個性も出せそうです。
「アザラシをどうやって仲間にするか」は未定です。シロクマに攻められているシチュエーションなので、「捕まっているアザラシを解放する」が有力候補です。
ここはえさのイラストを入れたいと思っています。ただ私自身の絵心が絶望的なので、誰かにお願いするか諦めるかになりそうです。
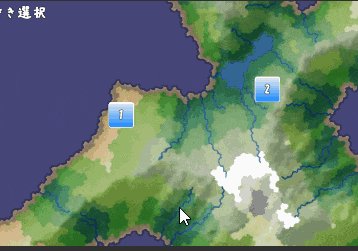
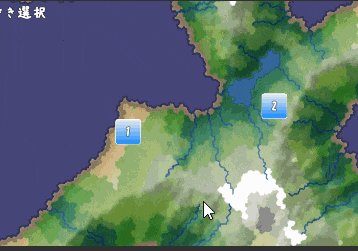
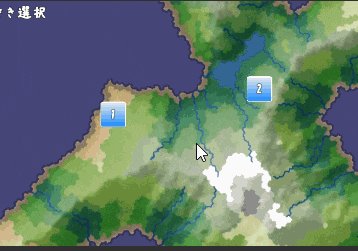
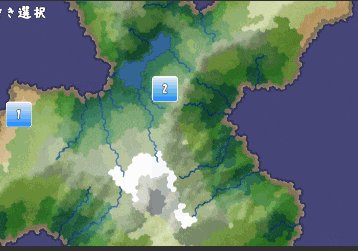
ステージはオーソドックスに、ステージクリア状況に応じて選択肢が増えていく形式を想定しています。
フィールドマップはスクロール可能で、ステージのアイコンをタップして選びます。
マップの画像はこちらのジェネレータを使わせていただきました。とはいえ、そのうち独自のフィールドマップを用意したいですね。
https://www.redblobgames.com/maps/mapgen2/
マップのスクロールはこちらを参考にさせていただきました。
また、アイコンを選択しなかった場合にステージ詳細を閉じていますが、何も考えずにEventTriggerを使うとスクロールが動かなくなります。
そのあたりのお話はこちらの記事を参考にさせていただきました。
https://qiita.com/YoshiakiOshima/items/7d6c838be553e73febd8
タイトル
未定です。
…といいつつ簡単にタイトルロゴを作っていたりしますが。
でも未定ですよ!
あれこれ考えたり変えたこと
デバイス
この開発に着手するまでWebGLでしか作ったことないので、今回もWebGLを想定していました。しかし現在はスマートフォン向けに開発しています。
理由はシンプルで「スマホ向けにストアで出したほうが多くの人にやってもらえそう」なためです。
それを決定づけたのが去年12月のアザラシ仲間との会話で、「りべるんさんのゲーム、スマホならやったんだけどPCなので…」と言われたこと。
何気ない一言ながら、今日のゲーム業界の流れを感じさせるものであり、「やっぱりスマホだなー」となりました。
各画面UIの設計・実装
最初はネイティブのuGUIでがんばっていましたが、途中からやってられなくなったので「DoozyUI」を使い始めました。
最初は戸惑いますが、慣れるとビューの遷移やアニメーションをDoozyUI側に任せられ、コードがかなりスッキリします。
体力ゲージやアクションゲージの変化にはイベント通知の仕組みを使いました。ここでUniRxが大活躍です。
今まで作ってきたゲームでは相互にインスタンスを参照しあっていたので、結合度が高く使い回しが難しかったのが、これでかなりスッキリしました。
ゲームシステムの転換
当初は「プレイヤー」「味方アザラシ」「敵」が入り乱れて戦うアクションゲームを想定していたのですが、AIロジックの作成や当たり判定の問題が面倒なため、「ターン制のアクション」みたいな方向で考えていました。
しかし実際に作ってみると、まあ…つまらないわけですね。
「テンポが悪い」「敵ターン中やることない」「味方ターンも攻撃以外することない」「爽快感ない」などなど…。
これで面白くなる未来が見えず、モチベーションが死んできたので、結局アクションゲーム路線に戻しました。
ステージはシンプルに「箱型のフロアが複数ある」だけ。所謂Wave制で、フロアの敵を全滅させたら次のフロアへのワープポイントが出現します。探索要素はなく、「条件を満たしたらフロアの間に隠し部屋を挟む」程度になるかと。
これにより「アザラシの種類で移動速度が変わるのに、どうやってステージ内を連れまわすのか」という問題を解決。
AIも基本的に「近くの敵を狙う」とし、当たり判定は開き直って敵・味方で衝突しないようにしてしまいます。
結果、ゲーム性は大味になりましたが、作りやすさや爽快感は大幅にアップ。私の好きな雰囲気になったのでこれで良しとします。
アザラシの扱い
最初は「リスがアザラシを召喚してたたかう」ものを想定していました。Twitterでもその旨であれこれつぶやいていたりしました。
「杖を振ってアザラシを出す」ロジック作りましたが…。
連続でアザラシを出すと、前のアザラシが床を突き抜けて落下する…。 pic.twitter.com/l2MqZCwrXL— あかざらし (@akaiazarashi) January 5, 2020
しかしこれではピクミンのごとく「使い捨て前提のアザラシをぶつけまくるゲーム」になってしまい、アザラシに愛着が沸きません。
そこで1個体としてアザラシを仲間にし、愛着を持って育てていけるような方向に変えました。
寿命とか入れて幼体→成体と変わったりするともっと本格的ですが、キャラモデルの用意が大変なのとキャラロストが嫌なのでやめました。
あとがき
ということで、開発中のゲームについて紹介させていただきました。
「開発日記」という名目のブログなので、出せる情報はもっと出していこうと思いますよ!
今後もお楽しみに~!