2020/11/09
開発中のゲームで、メニュー画面でキャラクターの3Dモデルを表示したくなりました。
パッと思いついた方法は「3Dモデルの座標をカメラ内に入る位置に移動する」ですが、これだとメインカメラから3Dモデルを直接映す形になります。そのため真正面から見た3Dモデルにはならず、メニュー画面で起用するには微妙です。
またモデルの背景としてテクスチャを置きたい場合も難しくなります。
そこで3Dモデルはメインとは別のカメラで映し、RenderTextureを映すRawImageを配置して実現させてみました。
AssetsにRenderTextureを追加
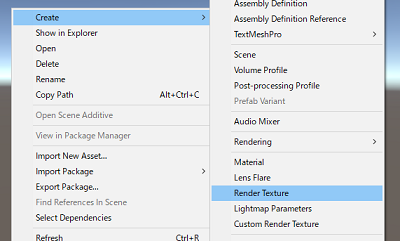
まずはアセットとしてRenderTextureを追加します。Projectビューで右クリックして作成します。
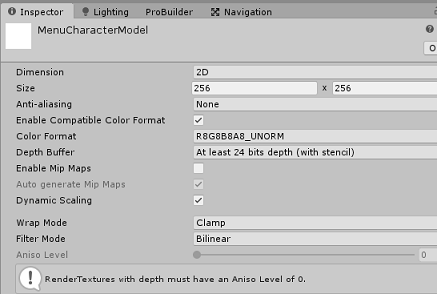
パラメータは特に弄らなくて大丈夫です。強いて言えば用途に合わせてサイズを変更する程度でしょうか。
3Dモデル描画用のレイヤーの追加
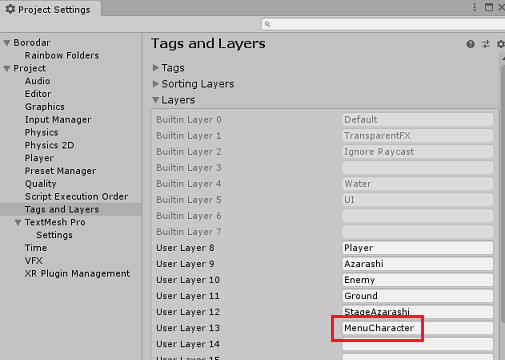
カメラから3Dモデルだけを表示させるためのレイヤーを追加します。「ProjectSettings→Tag nad Layers」を開き、適当なレイヤー名で設定しましょう。
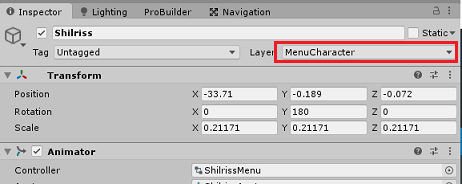
映したい3Dモデルのレイヤーも切り替えておきます。
RenderTexture用カメラの作成
シーン上に新しくカメラを作成します。
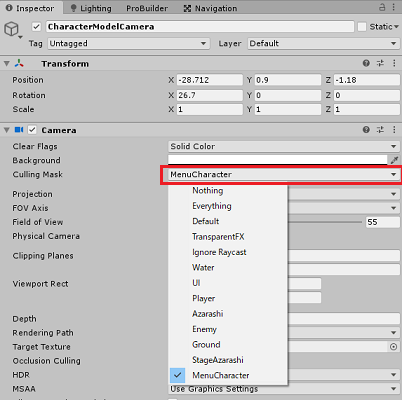
「Clear Flags」を「Solid Color」にし、「Culling Mask」を先ほど作成したレイヤーのみにします。
次に「Target Texture」に先ほど作成したアセットのRenderTextureを設定します。
その他の項目はお好みで。私は「Field of View」を少しだけ変えただけでした。
また当然ですが、カメラの位置や回転を3Dモデルが映るように調整します。

RawImageの配置と設定
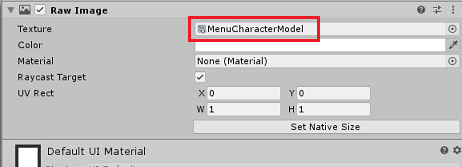
Canvasの下にRawImageを追加し、「Texture」に作成したRenderTextureのアセットを設定します。
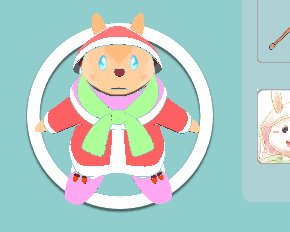
この状態で再生すると、RenderTexutre用のカメラが映した3Dモデルが表示されます。
適当にアニメーションをさせて、リアルタイムで更新されるか確認します。
特に問題なければバッチリです!