2020/11/09
今回は3月9日~15日に行われたweb1weekに参加したので、そのお話です。
「Unity1週間ゲームジャムのweb版」な感じで、今回が初開催だそうです。web屋たるもの、こういうのは見逃せないですね!
お題は「Home」です!
https://crieit.net/boards/web1week-202003
私的にはなかなか難しいお題でした。初回なので「前の作品をみて雰囲気を確認」なこともできません。
ちなみにunity1weekと同様、ある程度こじつけでもいいらしいです。
私は「Home=家でゆったり」なイメージの元、子供から大人まで気軽に遊べるサービスを作ってみました。
目次
製作物紹介
「みんなで絵しりとり」というアプリ名で公開しています。
https://paintshiritori.gomafrontier.com/
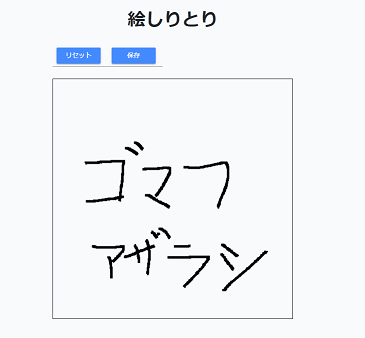
web上で他の人と「絵しりとり」ができるサービスです。
新しいしりとりを投稿したり、他の人のつづきからしりとりを行えたりします。
しりとりとしての妥当性は検証しておらず、明確な正解もないので、フィーリングと勢いでお楽しみいただければと思います!
お題の「Home」ですが、「家族で子供から大人までまったり楽しんでほしい」的な意味合いで作りました。若干こじつけ感は否めませんが…。
crieitにも紹介を投稿しています。URLはこちら。
https://crieit.net/boards/web1week-202003/cffa3d0cae6d0a6e23c17a5cad88503e
各日の様子
1日目 (月曜日)
unity1weekと同様、お題がでてからすぐにアイデアを考えます。
速攻で「家の形をしたAAを作るサービス」とか考えましたが、「自分が作れないこと」と「お題の趣旨に則していないこと」のダブルでNG。
次に現実的なラインで「家族の伝言サービス」的なものを考えましたが、どうしても認証が必要になるのでリスキーだなーと。ついでに他の人と被りそう。
「家族みんなが使えるちょっと伝言サービス」みたいの考えたけど、どうしても認証が必要になって、ちょっとハードル高くなりそう。
もっと何も考えず、気楽に楽しめるようなサービスがいいですね。#web1week— あかざらし (@akaiazarashi) March 8, 2020
「家族=お子さん」も使うと考えると、認証いらずに気楽にできる遊びとかが良いと考え、「他の人と非同期でする絵しりとり」を考えつきました。
同時に「気楽にできる」サクサク感が欲しいのでVue.jsベースのSPAにしようと考えました。
とりあえずVueでcanvas要素を扱うところから検証スタート。こちらのQiitaの記事を参考に進めます。
https://qiita.com/Butterthon/items/2b3f4608a9f07c099c77
進捗です。
今日でcanvasへのお絵描き機能と保存まで作ってしまいたいところ。#web1week pic.twitter.com/CrZDicWWZi— あかざらし (@akaiazarashi) March 9, 2020
が、canvasサイズを変えるとマウスカーソルと描画位置がずれてしまう現象が起き、あれこれ解決方法を探すも結局分からなったので、Konva.Line()を使用するシンプルな形に書き直しました。
https://konvajs.org/docs/sandbox/Free_Drawing.html
見た目や機能はいったん置いておき、サーバ側への画像アップロードを検証します。適当に関数を1つ作り、ルーティング設定してVueからリクエストを投げます。
public function upload(Request $request)
{
$encoded_image = preg_replace("/data:[^,]+,/i", "", $request['image']);
$image_data = base64_decode(($encoded_image));
$image = imagecreatefromstring($image_data);
imagesavealpha($image, true);
imagepng($image, './test.png');
}
ここまででやりたいことができそうな目途が立ったので、少しモチベーションアップ。
この後S3までアップロードできることを確認し就寝。
2日目 (火曜日)
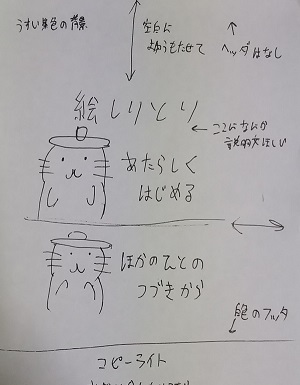
1日目でいけそうな雰囲気になったので、簡単な画面設計を行いました。
「Affinity Designer」でやろうとしたのですが、UIパーツを置くとクラッシュするという謎の現象から断念。大した画面でもないので手書きでささっとやることに。
絵がめちゃくちゃ下手なのは平常運転なので、気にしないでいきましょう。
どうも寝不足気味だったので、この日はちょっとコードをいじって早めに寝ました。
3日目 (水曜日)
レイアウトやデザインは後回しにして、ロジックを作り込んでいきます。
PHPだけは得意なので、ごりごり書きまくります。1時間ちょっとで満足いくビジネスロジックが出来上がりました。
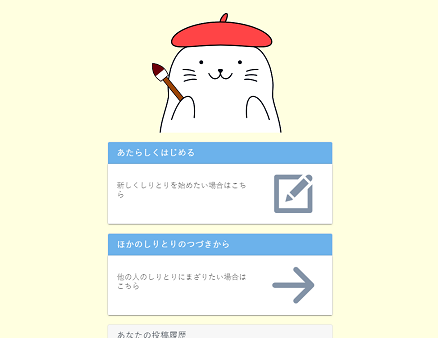
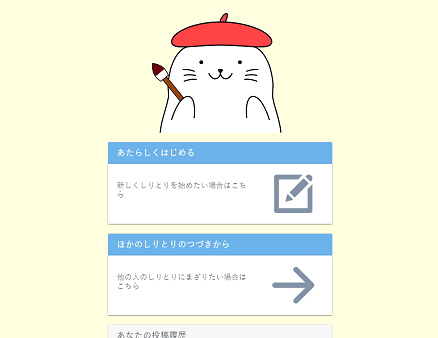
終わったらまたフロント側に戻ります。まずはトップページの作成。
「はじめから」と「つづきから」で画面を分けます。初めから描く場合はcanvasのコンポーネントを置くだけでOKなのでラクラクです。
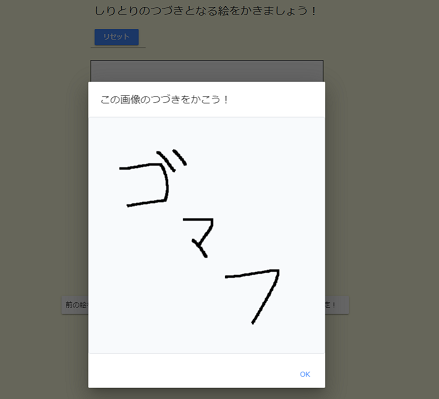
「つづきから」の場合、ボタン押下時にサーバ側からしりとりレコードのidを取得し、画面遷移後に前の画像を取得して表示するようにします。
良いところまで言ったのですが、前の絵の画像の再表示が上手くできず詰まってしまいました。propsとdataの違いすらよく分かっていなかった人だったりします。
結局解決できないのでこの日は寝ます。
4日目 (木曜日)
3日目の続きから、Vue.jsと格闘します。
朝から「sync修飾子」の存在を知り解決。なかなか良いスタートです。
仕事の間にインフラ周りをちょっと整え始めました。
まずはサーバの用意。アザラシ検定と同様にAWSのLightsailを利用します。
ドメインはこれまでのアプリと同様にgomafrontierのサブドメインとし、IPアドレスにLightsailのグローバルIPを設定します。
夜からまた開発に戻ります。
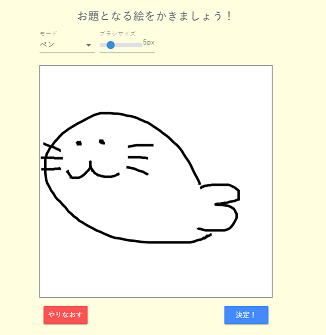
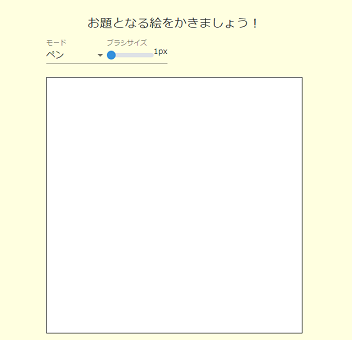
「キャンバスドラッグ中はスクロールしないようにする」「ペンと消しゴムを切り替えられるようにする」「ブラシサイズを変えれるようにする」「保存時・リセット時に確認ダイアログを出す」など、大小含めあれこれ整備します。
とにかくVue.jsとCSSに翻弄されました。コンポーネントなどをろくに理解していないのに不用意に分けすぎたせいであらぬ工数を取られることに…。
最終的にはこんな形になりました。デザインはさておき機能面は問題なくなってきました。
5日目 (金曜日)
残り3日なった金曜日、億劫にならないうちにCI環境の整備を行いました。
CircleCIやらGitHubやらをあれこれ整えます。既に「アザラシ検定」をCircleCIでデプロイしているため、その経験を生かせて良かったと感じます。
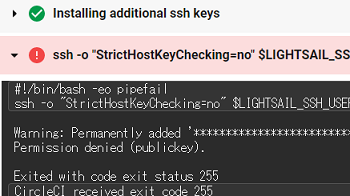
と綺麗なこと言いつつ、実際はSSHでコケてたりしましたが…。
その後はLightsailにnode.jsをインストールするので苦戦。nodejs-legacyだとnpmのビルド時にwebpackのstrictモード関連でエラーになってしまうので、こちらの記事を参考に最新のnodeを入れました。
https://qiita.com/shin1kt/items/b4d300e4e6a450ba29a5
夜になったらマスコットキャラの製作に入ります。自称「web業界のアザラシ」なので、マスコットキャラはごり押しでアザラシにしました。絵描きっぽくベレー帽と筆をつけます。
その他、ファビコンやSSL証明書といったどうでもよさそうなところまでこだわり始めます。「まだ機能ができていないのに何なんだろう…」と自分でも感じます。
ひそかにS3のパスが開発用と本番用で分かれていなかったので、このタイミングで修正。
だいぶ形になってきた印象です。
6日目 (土曜日)
朝から「アザラシ検定TwitterBot」が上手く動いていないことに気付き、あらぬ時間を取られます。
なんかこいつ解答と番号がずれているような…。
調査しますー。 https://t.co/HeZBlb3lwg— あかざらし (@akaiazarashi) March 14, 2020
あと実装したい機能は「しりとりの履歴の表示」です。自分が投稿したしりとりがどういう流れになったか知りたいですよね。
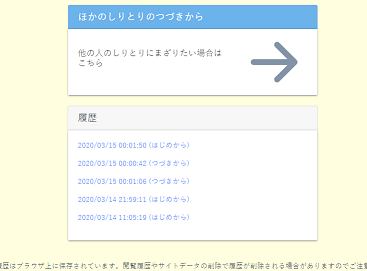
まずはトップページに履歴を表示領域を用意。ページ表示と同時にサーバへ履歴を問い合わせ、v-ifで履歴がある場合のみ表示させます。
クリックしたらモーダルで投稿履歴を表示します。Bootstrap4のtableユーティリティを使用し、投稿日と画像をテーブルで出しました。
自分の投稿は青色の背景にして目立つようにし、補足的に投稿日下に自身の投稿である旨のメッセージを表示。
これで欲しい機能がすべて揃いました。
この後は各機能のテストを行いました。特に「つづきから」での対象取得でいくつかバグがあったので叩きました。
布団に着いたのは夜中の3時頃です。ひさしぶりにこんなに熱中して開発したかも。
7日目 (日曜日)
最終日です。
大きなレイアウト崩れもないのでこの時点で気になっているのは「背景が黄色一色であること」でした。
かと言ってbackground-imageも画像読み込みで遅くなるのが嫌だったので、適当なアニメーションをつけてみました。
またここにきて「投稿したしりとりどうなるの?」のフォローが何もないことに気付きます。
応急措置として、トップページの投稿欄をv-ifで非表示にせず、v-elseで「投稿したらここに出る」旨のメッセージを表示させました。
Lightsailにデプロイして問題ないことを確認。これで完成とします。
感想と自己評価
バックエンド (Laravel) 側はサクサク実装できましたが、フロントエンド (Vue.js) 側やデザイン側でつまづくことが多かったです。
なので良くも悪くも自分の生の実力がそのまま反映されたような感じ。
一番の評価点は開発時に構想していたことをひととおり組み込めたことです。機能の中でも「しりとり履歴」は間に合わない場合は妥協しようと考えていたりしました。
フロントエンドも「1画面=1コンポーネント」の今までと比べて進歩しました。キャンバス領域をコンポーネント化したのが一番よかったです。
その他アザラシ検定の経験を生かしつつフロントエンドを作ったり、インフラ・CIの整備ができたこともgood。成長が実感できて楽しいですね。
一方で反省点もフロントやデザイン周りです。
CSSやVue.jsの経験が不足しすぎており、「こんなことやりたい」と思った場合の実装イメージが全然沸いてこなかったです。なのでトライ&エラーで試しまくるしかなかった感じ。結果的に非常に工数がかかってしまいました。
画面設計も実物と違っていて「意味あったの?」なレベルに。設計と言うからには「ここはこんなアプローチで~」まで考えたかったところ。
その他「よく分からないけど使っている」が多く、「ちょっと変えるだけでも動かない→理解していないので原因も分からない」といった事態も多発しました。
リリース後の反省点として、「排他制御ができていない」「’ん’で終わる絵が来た時に困る」「シェアボタンがない」などが発覚し、機能の見積もりが甘かったなーと…。
特にシェアボタンは「絵を描く」関係上、SNSでの知名度アップに大きくつながりそうなので、非常に悔やまれます。今後は作るだけじゃなくて広めていくことも視野に入れた開発をします…。
こういった負の面でも実力がはっきり出ていて、勉強するべき内容が再確認できました。このあたりもunity1weekと似ていますね。
あとがき
そんなわけで「1週間でWebサービスを作るイベント」に参加してみました!
初開催ながらかなりの量の作品が投稿されており、web好きな私には楽しいイベントでした!
主催者のだらさん(@dala00)には感謝です!ありがとうございました!
もし第2回があればまた参加したいです。今度こそアザラシなサービスを狙いますよ!